Как было и как стало?


Теперь структуру блока можно настраивать отдельно от его фона.
В структуру по-прежнему входят:
1. Настройки прилипания элементов внутри блока к границам экрана
Совет: резиновые блоки подходят для слайдера и галереи. Не стоит заполнять такие блоки большими текстами, это не очень красиво.
Хорошо:
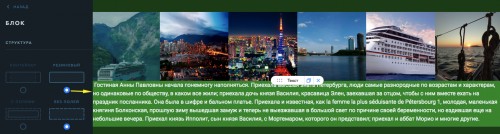
Плохо:
2. Настройки отступов непосредственно между элементами
Совет: отсутствие отступов хорошо, когда вы ставите рядом картинки или карточки. Не стоит использовать блок без отступов, если есть текстовые элементы.
Хорошо:
Плохо:
Что ещё изменилось?
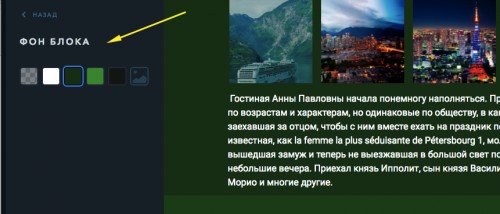
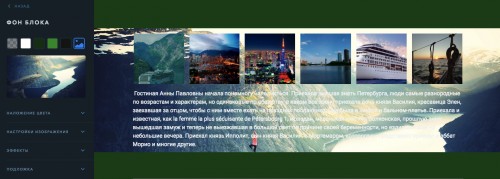
Настройки фона выглядят теперь вот так:
Пока не густо, но в самых ближайших обновлениях список расширится :)
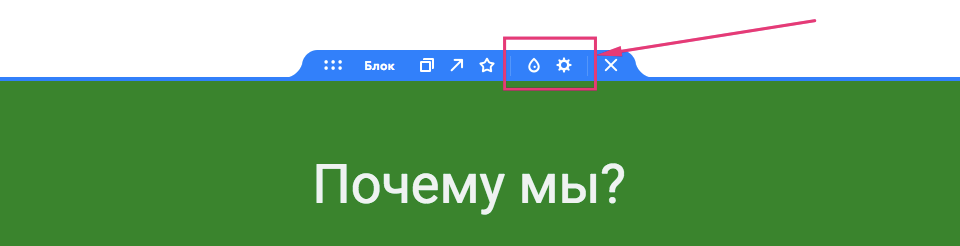
Сейчас же добавилась опция оверлея для фона!
Если у вас фоном блока служит картинка, то раньше могла возникнуть вот такая ситуация:
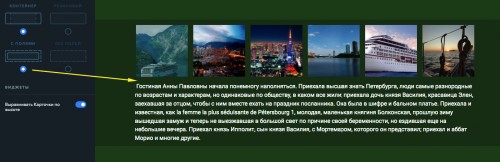
Не очень читабельно, правда? Теперь же можно сделать вот так:
Для оверлея можно выбрать цвета из 4-х универсальных (чтобы всё было гармонично и на 100% радовало взгляд) или же указать свой цвет:
Все остальные настройки в левом меню остались старыми и относятся к расположению картинки-подложки и её анимации.
Не переборщите с параллаксом, до новых апдейтов! :)
Мы на связи 24/7.