Смена шаблонов
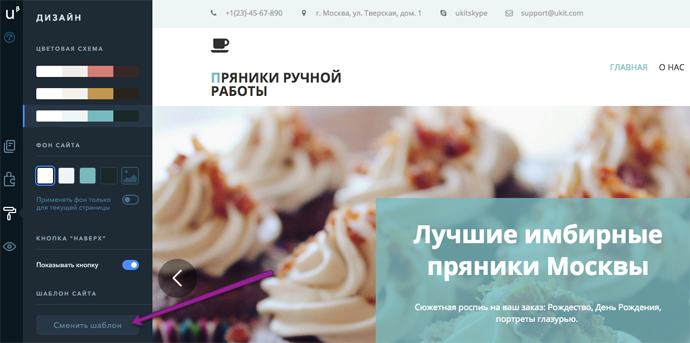
Для всех, кто не сразу понял, что выбранный при создании сайта шаблон неидеален, или просто нашел среди новых шаблонов что-то более интересное, мы добавили долгожданную кнопку “Сменить шаблон” в раздел “Дизайн” редактирования вашего сайта.

Кнопка приведет вас в уже хорошо знакомый Визард — к выбору нового шаблона.
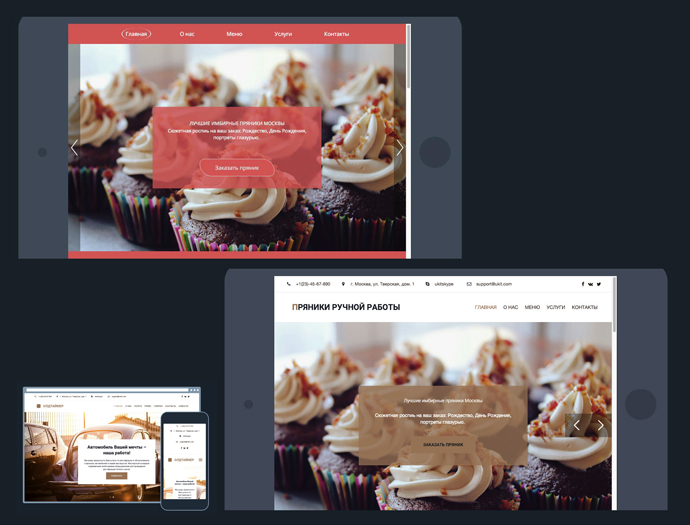
После того, как вы выберете новый шаблон, в него (с соблюдением сделанных вами настроек) автоматически переедут все тексты и картинки вашего сайта.
Обратите внимание, что изображения, которые были по умолчанию установлены, например, в качестве фона блоков, в слайдере или в карточках в вашем старом шаблоне, считаются контентом сайта и, если вы их не измените, будут путешествовать с вами по всем новым шаблонам, а не меняться на изображения по умолчанию нового шаблона. Иными словами, создав сайт кондитерской, вы переедете на шаблон авто-мастерской с родными сердцу дефолтными пирожными.

Тонкие настройки заголовков
Для наших самых продвинутых пользователей, знакомых с HTML-тегами и ролью, которую они играют во внутренней и поисковой оптимизации, мы постепенно наращиваем число тонких настроек.
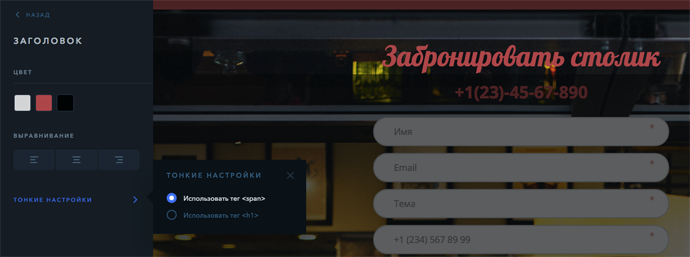
Для заголовков на вашем сайте появилась именно такая тонкая настройка. По умолчанию наши заголовки находятся в теге < span>, но вы, работая над структурой страницы, вполне можете захотеть иметь заголовок с тегом <h1>. А теперь не только захотеть, но и переключить тег одним легким движением в настройках заголовка!

Если для вас эти теги ничего не говорят, не увлекайтесь их переключением. Использование тега <h1> более одного раза на странице чревато — это главный заголовок страницы, который должен обязательно нести ключевой для нее набор слов.
Новостью одной строки: в этом месяце мы, как всегда прилежно, наводили порядок в конструкторе - освежили левые панели некоторых виджетов и провели мелкие багфиксы.
Этот пост не даром изобилует словом долгожданный — мы по-прежнему готовим обновления, в первую очередь, по ваши пожеланиям. Смело рассказывайте, что вам хотелось бы еще увидеть на своем сайте!
Мы на связи 24/7.
