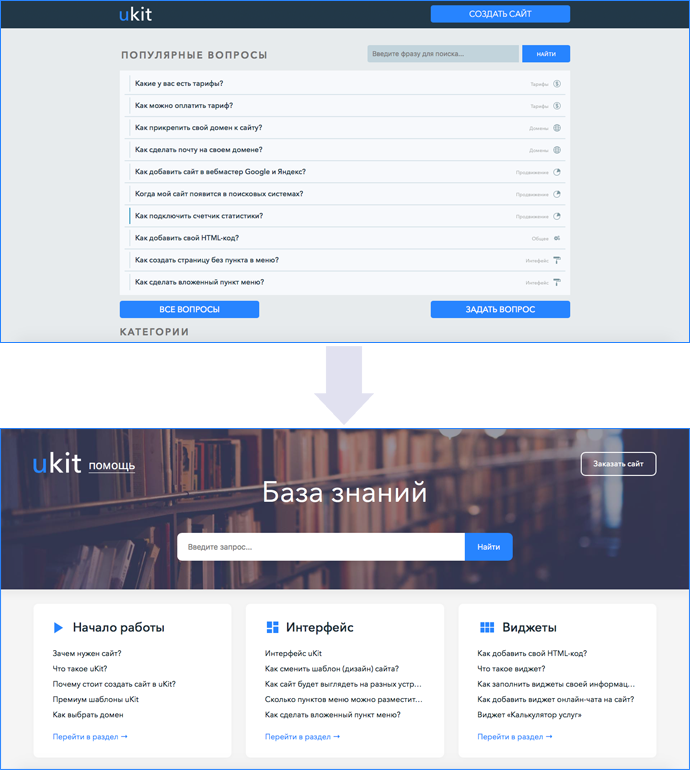
Было → Cтало
Мы не только обновили дизайн раздела FAQ, но и поработали над его структурой, удобно сгруппировав все инструкции, между которыми теперь легко и быстро переключаться:

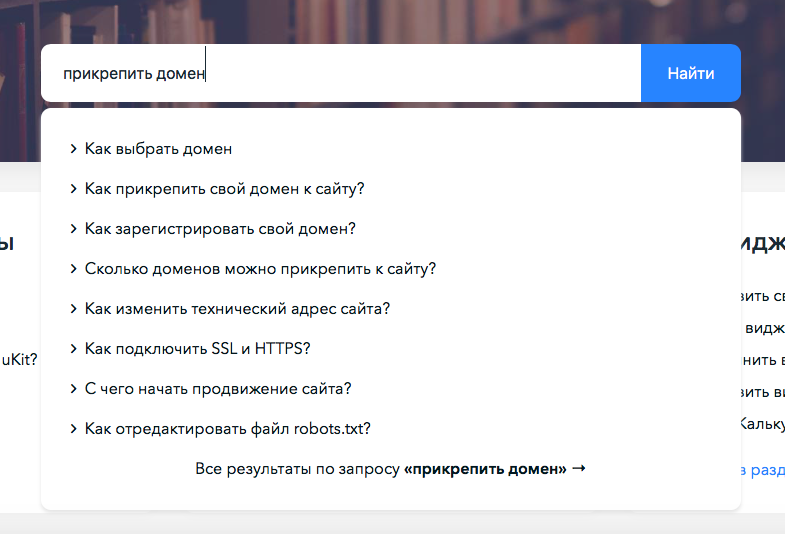
«Умный» поиск подскажет наиболее релевантные варианты инструкций прямо на ходу, пока вы набираете интересующий вас запрос в поле для ввода текста:

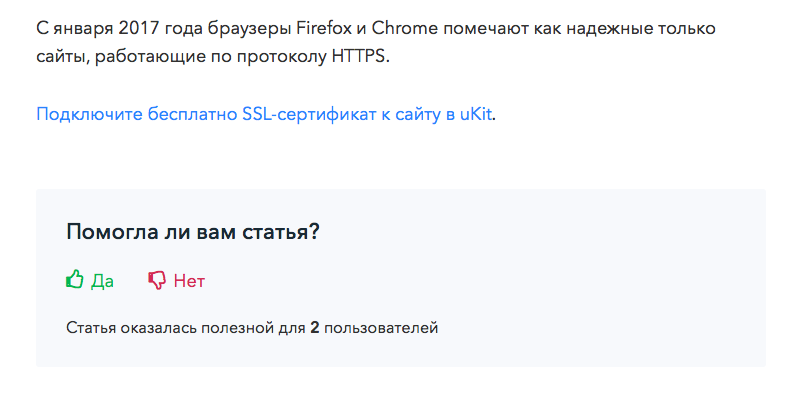
Оценивайте материалы, чтобы мы могли знать, какие инструкции хорошо помогают решить рассматриваемый в них вопрос, а какие нуждаются в доработке:

Если вы заметили баг, обязательно сообщите нам об этом в комментариях. Также будем рады услышать отзывы и пожелания по обновленному FAQ системы uKit! :)
Перейти к обновленной базе знаний
Мы на связи 24/7.
