С небольшим запозданием, но расскажем про это обновление подробнее, тем более, что мы трудились над его реализацией достаточно долгое время! :)
Если раньше, чтобы убрать ненужное с картинки, нужно было прибегать к внешним графическим редакторам, типа Фотошопа, то теперь вы можете сделать всё что нужно прямо на холсте: подвигать картинку мышкой, отрезать от нее ненужные части, увеличить или уменьшить! :)
И помимо вышеупомянутого масштабирования картинок, инструмент сжимает загружаемую графику, что крайне важно для поисковой оптимизации и комфорта гостей вашего сайта, которые, быть может, не обладают сверхскоростным интернет-соединением или заходят на сайт с мобильного устройства.
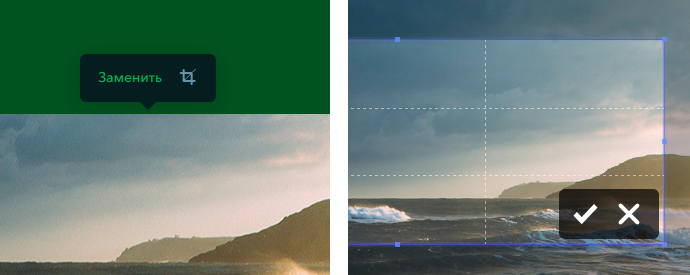
Как было до обновления

И как стало теперь

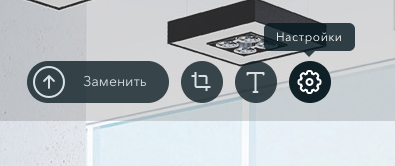
Кроме свежего и более современного дизайна интерфейса мы, конечно же, серьезно поработали над функциональной частью, добавили ползунок для управления размером картинки и переписали всю логику масштабирования изображений, а также вывели основные настройки на отдельные иконки:

Когда лучше один раз увидеть :)
Будем рады вашим отзывам, в особенности их ждет наша команда разработки, днями и ночами создававшая для вас данный апдейт :)
Мы на связи 24/7.
