Виджет «Видео»
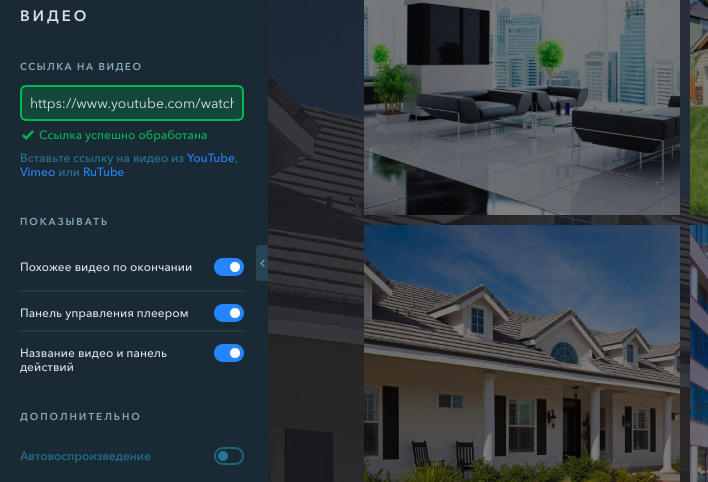
Теперь после добавления нужного вам видеоролика вы можете выставить ему следующие настройки в конструкторе:

- показывать ли похожие видеоролики после окончания просмотра видео;
- отображать ли панель управления плеером;
- показывать ли название видео;
- включить ли автовоспроизведение.

Заголовок «reply-to» для почтовых форм
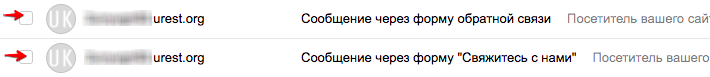
По вашим просьбам мы пересмотрели логику работу почтовых форм, добавив системный заголовок «reply-to» для форм обратной связи во всплывающем окошке. Это позволит сразу понять, откуда поступила новая заявка:

Адрес отправителя также изменился, теперь все уведомления о новых сообщениях поступают с ящика no-reply@ukit.com.
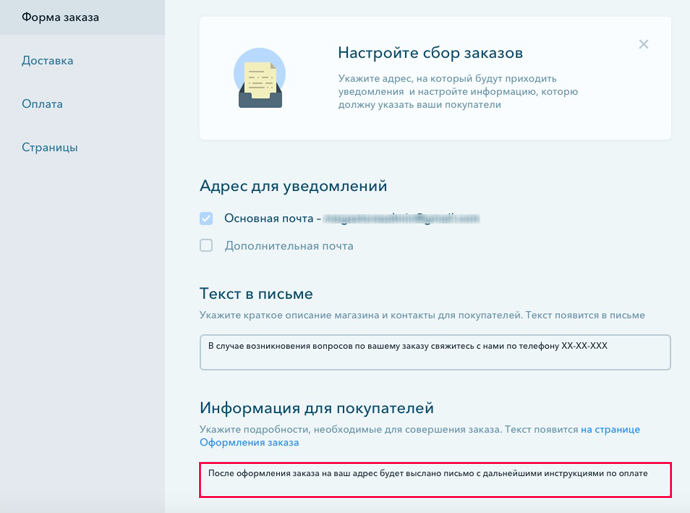
Редактирование информации для покупателей
Теперь это стало удобнее! Мы продублировали поле для заполнения информации для покупателей со страницы оформления заказа в настройки магазина.


Поля «Информация для покупателей» полностью синхронизированы. Конструктор запомнит те настройки, которые были внесены вами последними.
Мы на связи 24/7.