Добавление якорной ссылки
Происходит очень просто :)

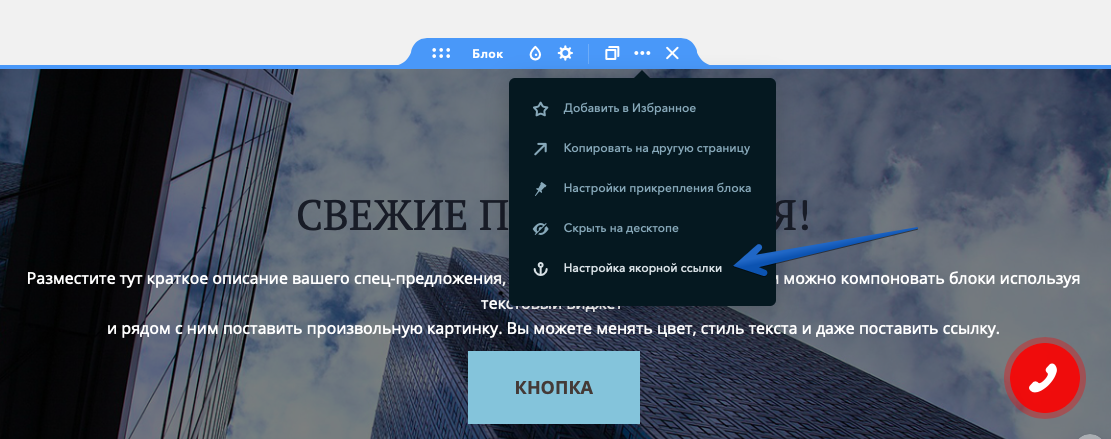
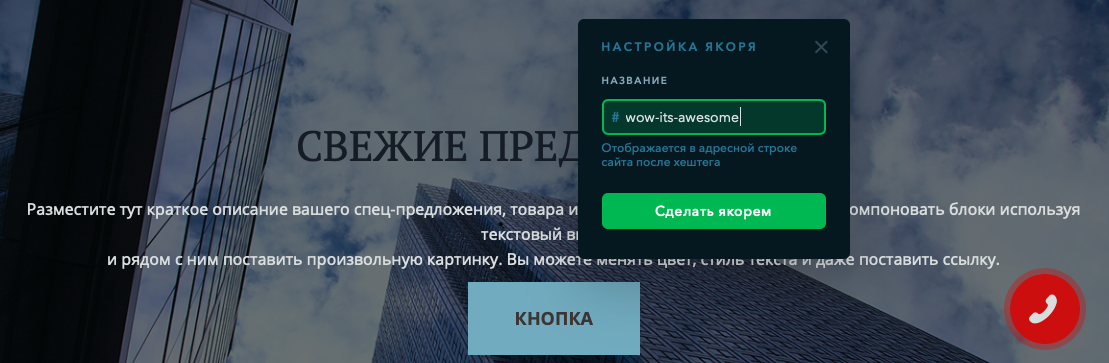
Достаточно лишь выбрать объект для якорной ссылки (это может быть целый блок или отдельный виджет), после чего установить для ссылки уникальное название:

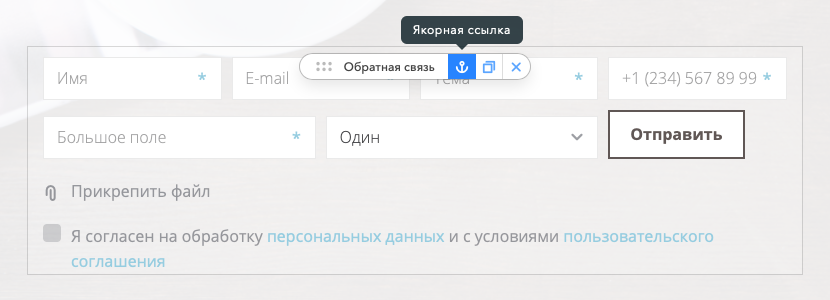
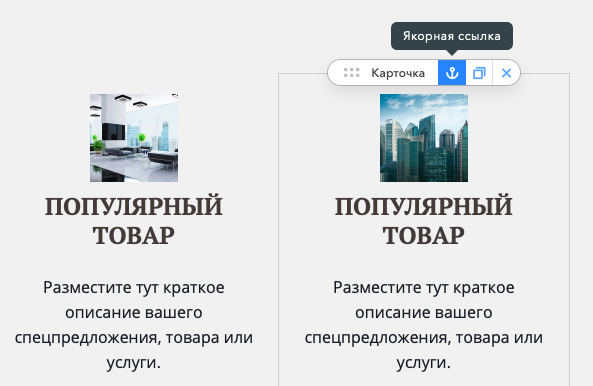
Для виджетов за создание якорной ссылки отвечает соответствующая иконка в панели инструментов:


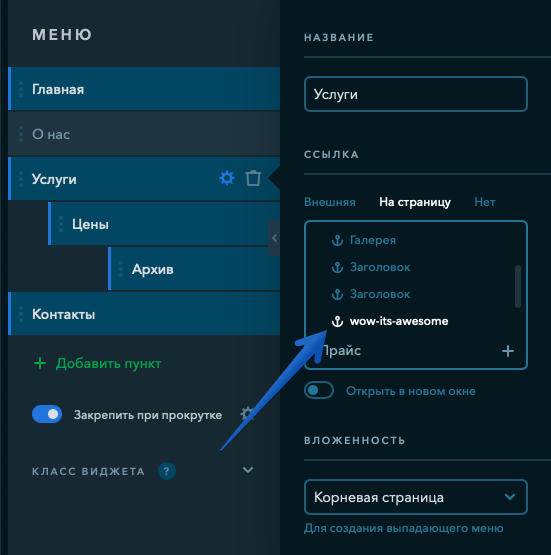
Чтобы сослаться на якорную ссылку, просто найдите выбранное вами название среди выпадающего списка всех ссылок на странице, после чего не забудьте переопубликовать сайт:

Мы на связи 24/7.
