В x1,5 раза увеличилась скорость работы конструктора |
 |
 41710 обращений обработано службой поддержки |
 25 новых фич* |
 55 внутренних релизов |
 15 новых шаблонов |
*например, теперь можно устанавливать высоту пробелов вручную.
 Обновления uKit 2018/19
Обновления uKit 2018/19 
Мобильный холст
Теперь то, каким образом будет выглядеть ваш проект на мобильных устройствах, решаете только вы. Скрывайте ненужные блоки, настраивайте количество столбцов для виджетов и меняйте фон блоков, чтобы достичь наилучшего внешнего вида!

Google PageSpeed и ускорение конструктора
В минувшем году мы провели большую работу над оптимизацией кода нашего конструктора (и продолжаем этот процесс). Как итог — уже сейчас элементы конструктора откликаются намного быстрее, и работать над сайтом стало заметно комфортнее. Увеличилась скорость загрузки страниц, что положительно сказывается на ранжировании поисковых систем.

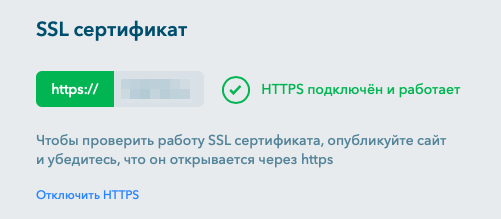
Автоматическая выписка SSL-сертификата
Наличие протокола HTTPS — один из обязательных атрибутов успешного сайта в 2019 году. Яндекс и Google не скрывают, что учитывают этот фактор при определении расположения сайта в поисковой выдаче. Потому для всех пользователей нашего конструктора SSL-сертификат активируется автоматически при прикреплении домена.

Выдача временных прав на управление сайтом
Если вы работаете с фрилансером, который обновляет ваш сайт, либо предоставляете доступ к сайту вашему помощнику, но не хотите давать доступ ко всему аккаунту, выдача временных прав будет как нельзя кстати.

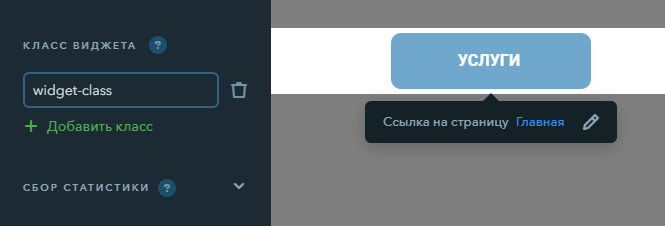
Кастомные классы для блока и виджетов
Для обладателей тарифа «Про» мы добавили возможность создания своего класса, позволяющего стилизовать виджеты и блоки. Это удобно, когда необходимо добавить уникальное оформление только для одного виджета, не затрагивая при этом другие.

Видеофон для блоков
Добавьте динамики вашей странице, подгрузив в качестве фона видеоролик из YouTube или Vimeo.
Задавайте скорость проигрывания ролика, выбирайте масштаб и применяйте эффекты. Никаких знаний программирования не потребуется!

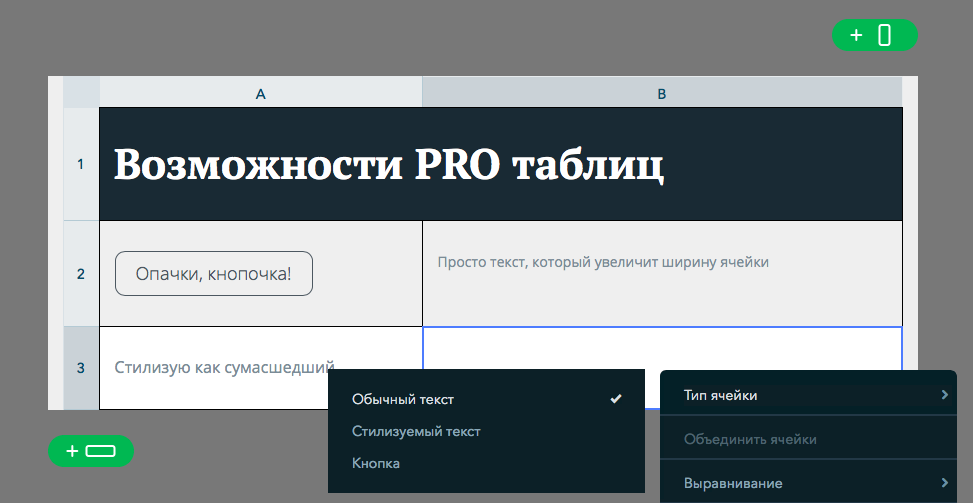
PRO-таблица
В дополнение к уже имеющемуся функционалу для создания простых таблиц мы добавили новый, более функциональный виджет. С возможностью тонкой настройки внешнего вида, копированием и объединением ячеек.

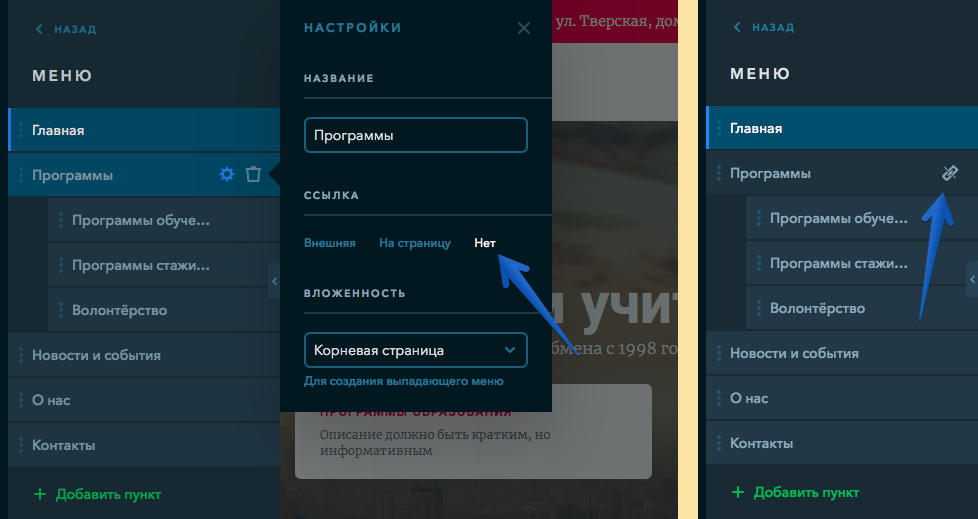
Новый функционал для пунктов меню
Пункт меню без ссылки — опция, о которой вы нас давно просили. Возможность убрать ссылку особенно актуальна для корневого раздела с выпадающим списком подразделов.

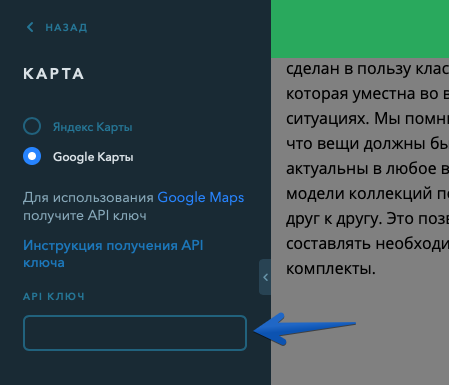
Обновленные карты от Google
В соответствии с новой политикой Google для добавления карты на сайт необходимо получить уникальный API ключ и указать его в настройках виджета. Мы приготовили простую и понятную инструкцию, как это сделать.

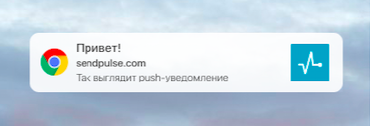
Интеграция с SendPulse
Виджет SendPulse позволяет всего в несколько кликов настроить удобные web-push уведомления для посетителей вашего сайта.

Обновление виджета «Соцсети»
Мы добавили в виджет ряд дополнительных популярных сервисов (среди них — Telegram, Viber, WhatsApp и другие), с помощью которых вы можете указать ссылки на все имеющие у вас аккаунты в мессенджерах и социальных сетях.

Настройка превью для мессенджеров и соцсетей
Если ранее картинка, которая отображалась напротив вашей ссылки, подбиралась автоматически исходя из таких параметров, как её размер и расположение на странице, то теперь никаких сюрпризов — вы самостоятельно выбираете, как будет выглядеть ссылка на страницы вашего сайта.

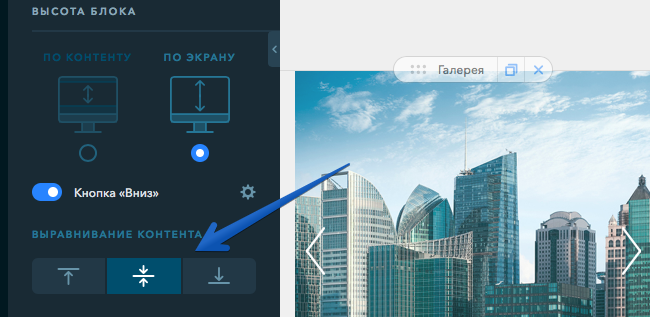
Настройка блока по высоте экрана
Когда высота блока формируется по размеру экрана, вы можете дополнительно установить выравнивание контента: по верхней границе, посередине или снизу блока.

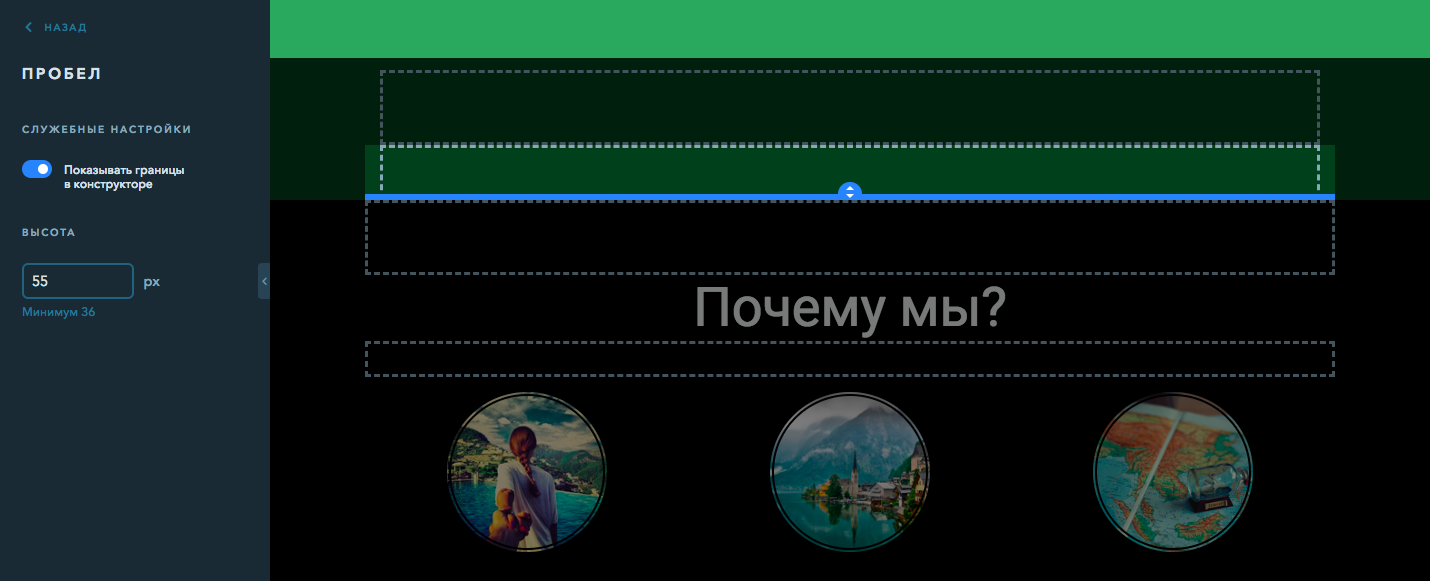
Настройка виджета «Пробел»
Теперь можно не только ручную установить высоту виджета в пикселях, но и подсветить границы виджета пунктиром.

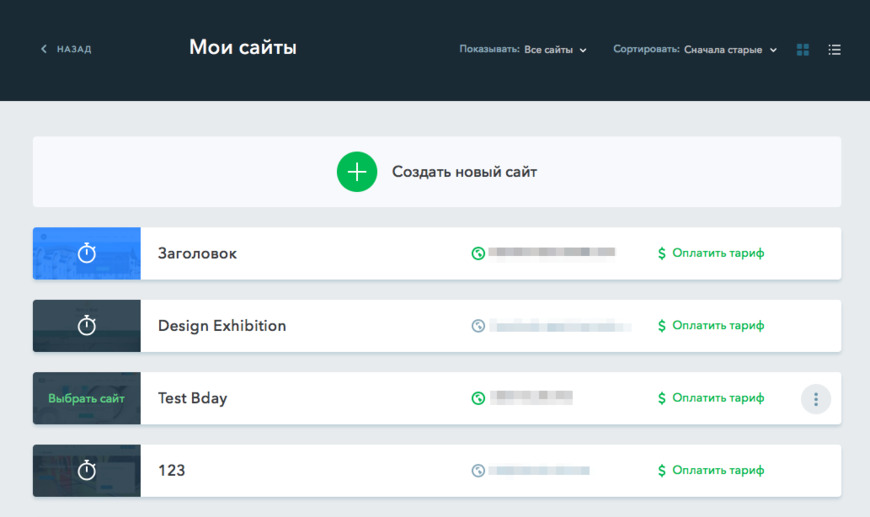
Вкладка «Мои сайты»
В панели управления uKit появилась вкладка «Мои сайты», которая позволяет сортировать сайты так, как вам удобно: по названию, по дате создания, по наличию оплаченного тарифа и не только.

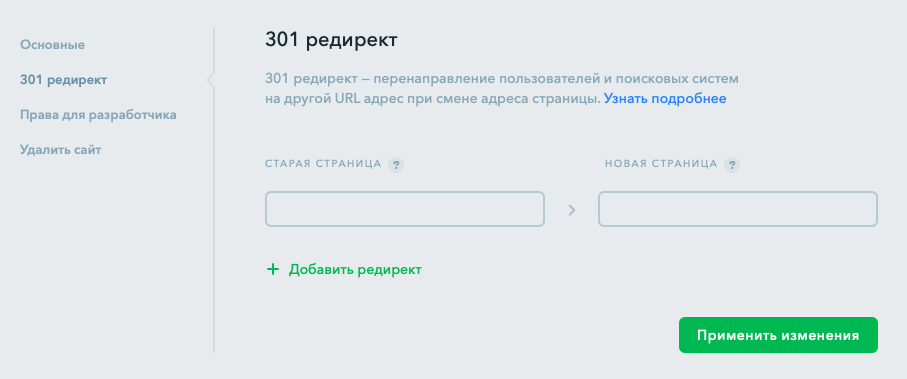
Система 301 редиректов
Теперь перенести ваш проект с другой платформы на uKit без потери SEO-показателей стало гораздо проще. Этот вид редиректа позволяет перенести ссылочный вес с одной страницы на другую.

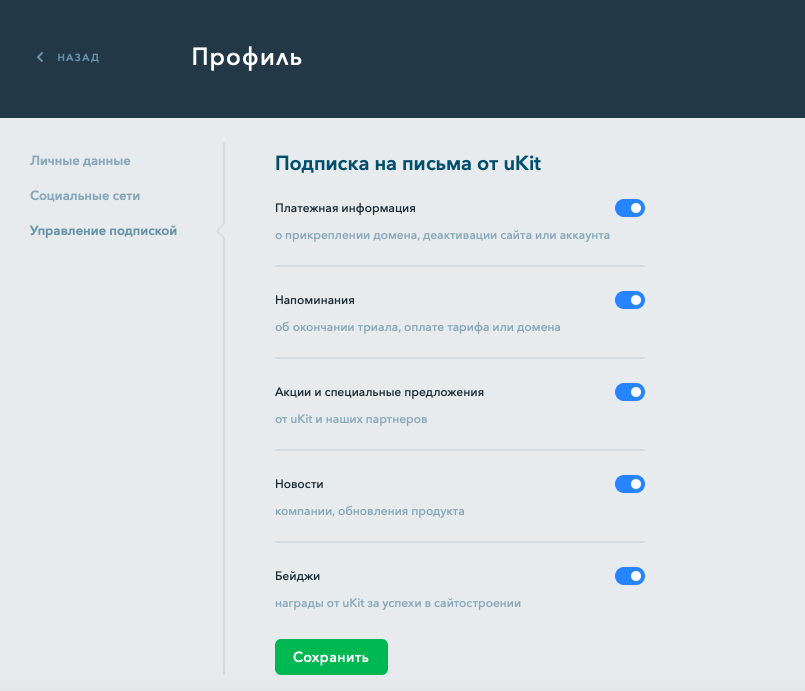
Управление подписками
Удобная система управления подписками на письма от uKit в режиме «всё в одном окне». Просто откройте настройки вашего профиля и активируйте чекбоксы напротив нужных пунктов.

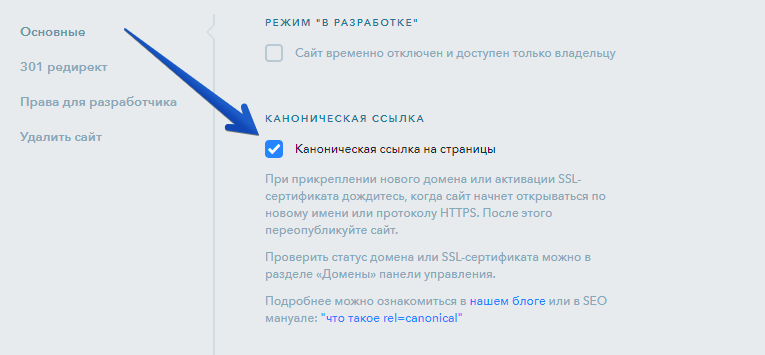
Атрибут rel="canonical"
Позволяет бороться с дублями страниц. Когда одно и то же содержимое доступно по разным URL, канонические ссылки указывают главную страницу.

 В ближайших планах
В ближайших планах 
Что за День Рождения без подарков? Ну а лучший подарок — это, конечно же, обновления! Несколько таких со дня на день появятся в конструкторе!
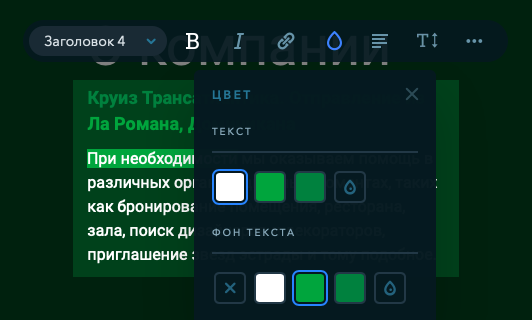
WYSIWYG v.2 — обновленный текстовый редактор, который стал удобнее и функциональнее. Установить произвольный размер и цвет шрифта теперь можно будет за пару кликов. Кроме того, появится возможность добавить цветную подложку для текста!

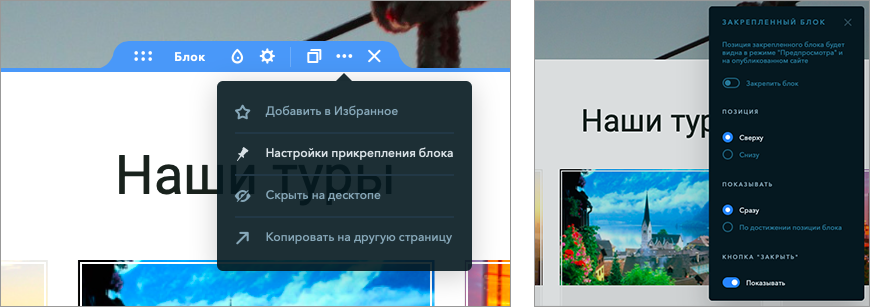
Другой интересный апдейт относится к настройке блоков на сайте. Теперь вы сможете добавлять плавающие блоки, закрепив нужный вам блок сверху или снизу страницы. Также можно будет выбрать, когда отображать плавающий блок — сразу или при достижении блока во время скролла страницы.

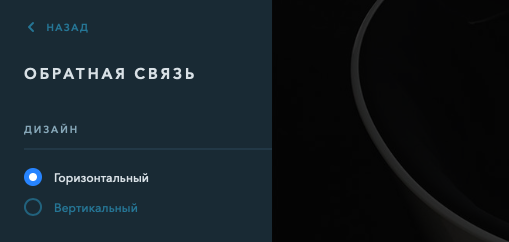
Ещё один инсайд — горизонтальная форма обратной связи, о которой вы нас настойчиво просили :)

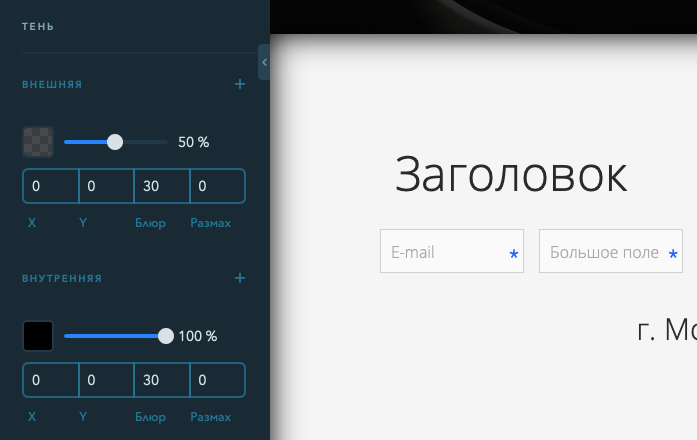
Наконец, ещё один апдейт, который станет доступен уже в ближайшее время, — это тени для блоков. Интересный эффект при правильном использовании :)

Мы на связи 24/7.