Важно! Все эффекты анимации написаны на чистом CSS, поэтому их добавление на ваш сайт никак не повлияет на скорость загрузки страниц и не ухудшит показатель PageSpeed в Google 👌
Как подключить анимацию?
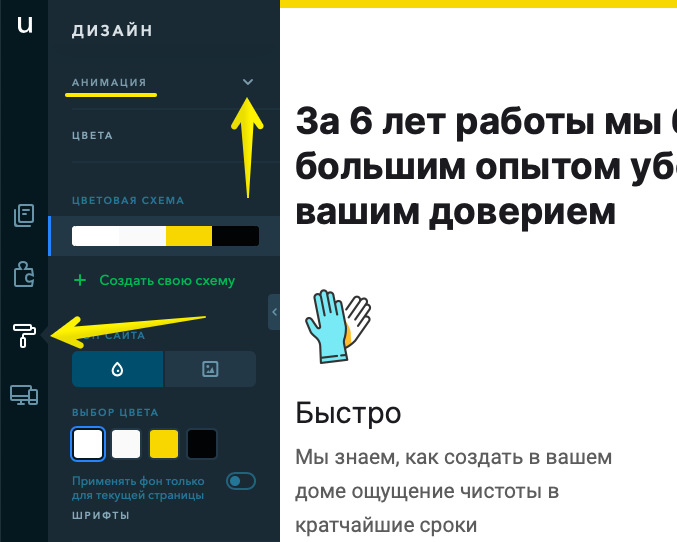
Настройки анимаций блоков располагаются в разделе «Дизайн» внутри конструктора:

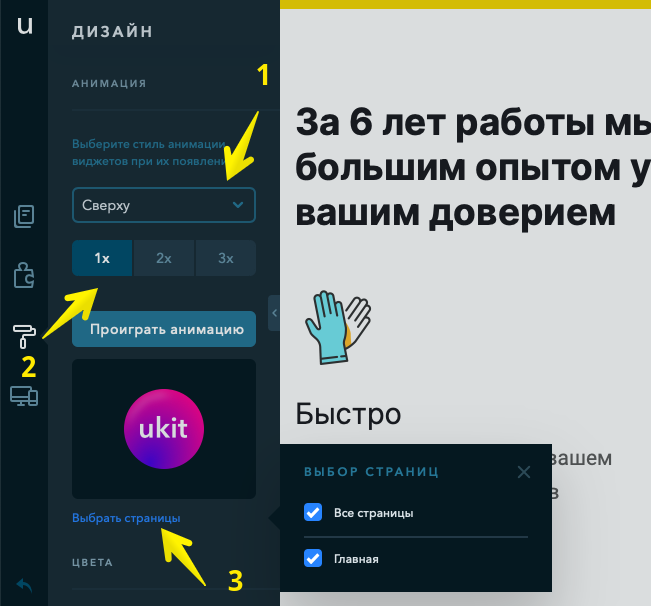
Здесь можно выбрать:
1. Стиль анимации
2. Скорость её появления
3. Страницы, на которых она должна работать

Кидайте примеры настроенных анимаций блоков в комментарии!
Понравился материал?
Остались вопросы?
Посетите нашу базу знаний или задайте вопрос в
службу поддержки uKit.
Мы на связи 24/7.
