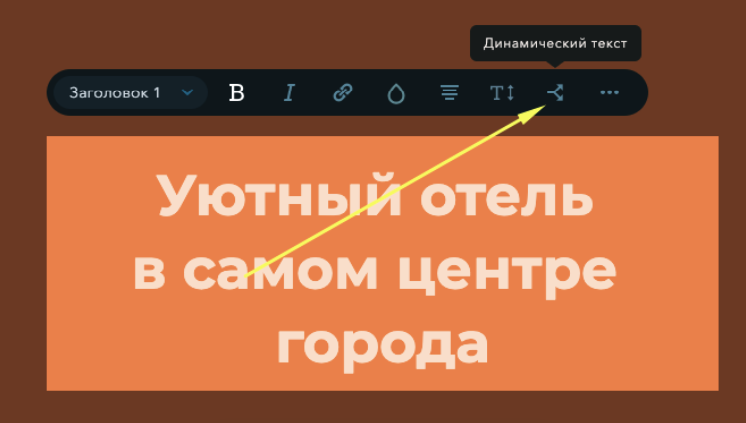
Воспользоваться ей можно непосредственно из тулбара виджета:

Как это работает
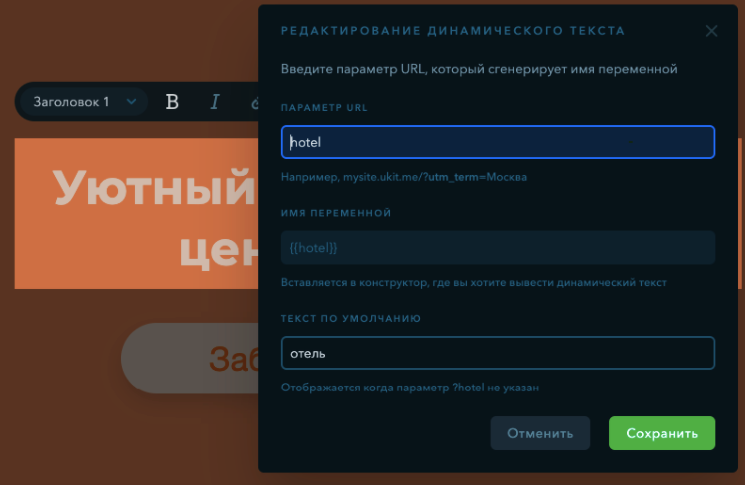
1. Сначала нужно создать переменную в конструкторе.

Сразу зададим значение переменной по умолчанию: “отель”.
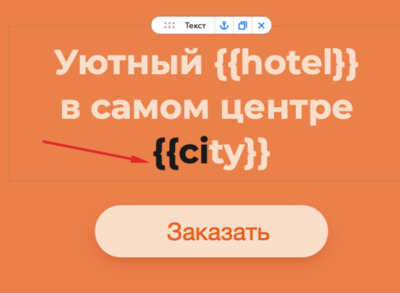
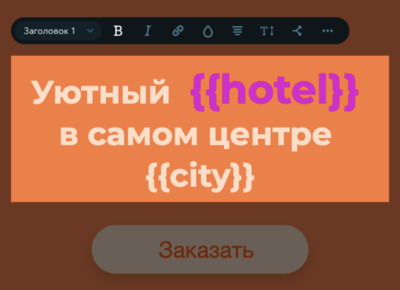
2. Дальше вставляем переменную, в нашем случае {{hotel}}, в то место текста, которое хотим менять.

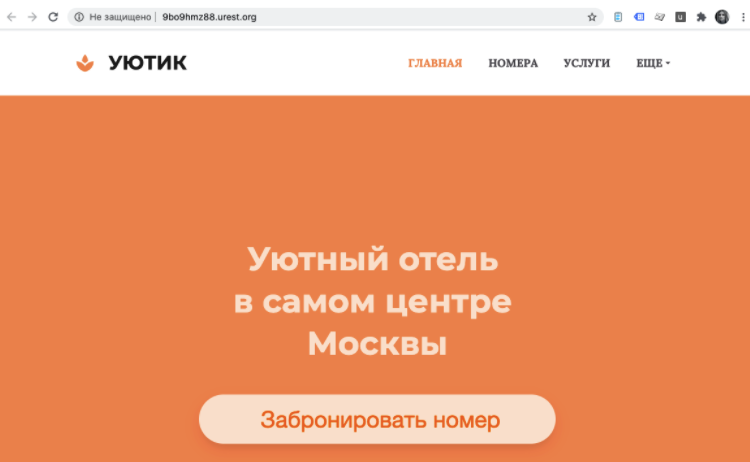
3. Публикуем сайт и смотрим, что получилось. Поскольку у нас есть значение по умолчанию, выглядеть блок будет вот так:

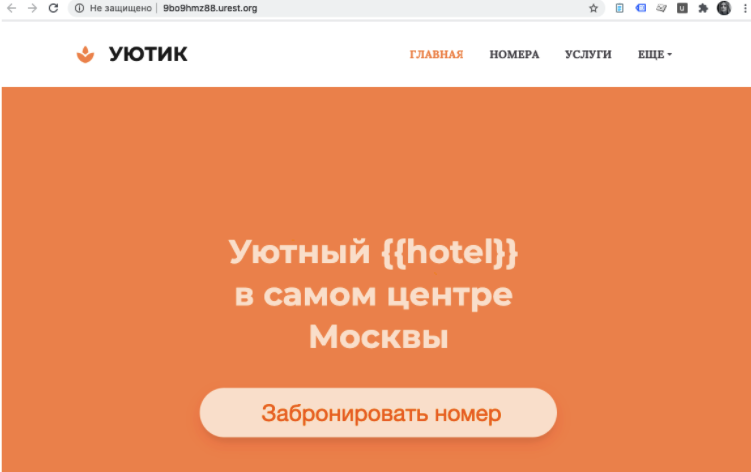
При этом, если не указывать значения по умолчанию, на месте переменной мы увидим ее код в явном виде. Получится вот так:

4. Но самое интересное в динамических переменных — это, конечно, параметризация.
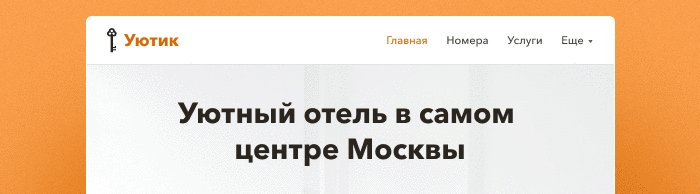
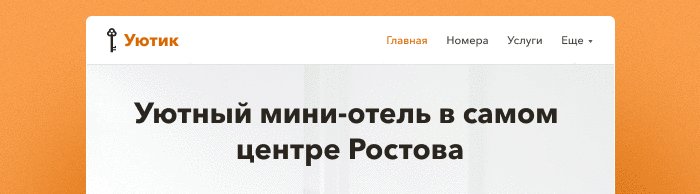
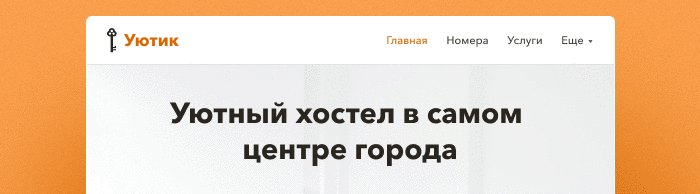
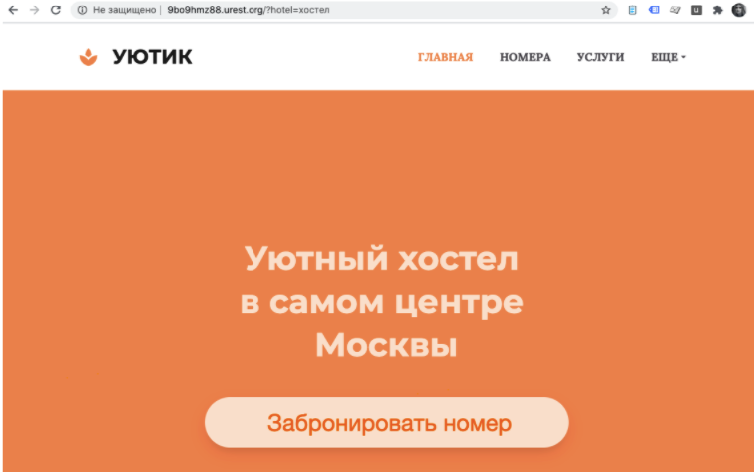
Вот так будет выглядеть сайт при разных подстановках:
http://адрессайта.ru/?hotel=хостел

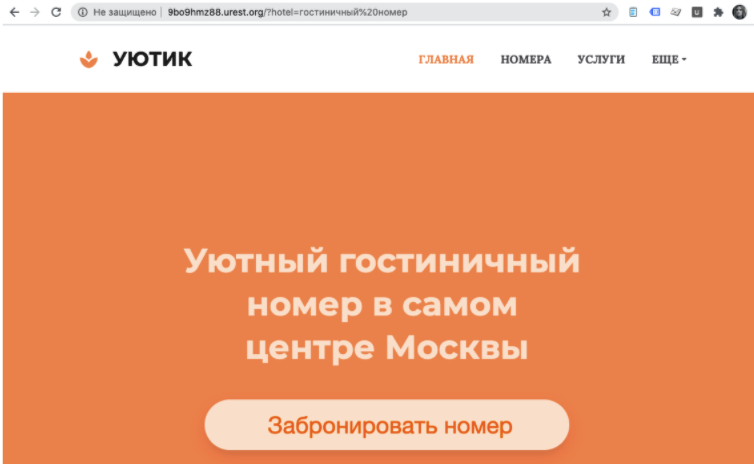
Можно подставлять не только слово, но и фразу:
http://адрессайта.ru/?hotel=гостиничный%20номер

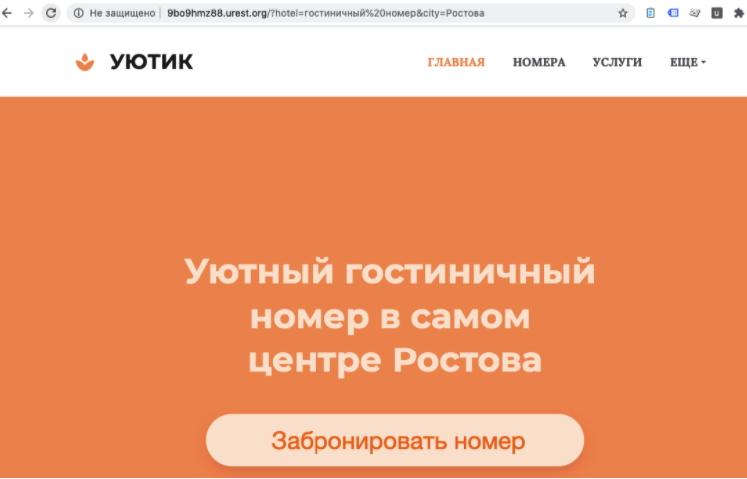
Можно одновременно использовать несколько переменных, сочетая их через &:
http://адрессайта.ru/?hotel=гостиничный%20номер&city=Ростова

На что стоит обратить внимание при работе с Динамическим текстом
Нельзя разбивать переменную форматированием в конструкторе, в этом случае она работать не будет. Оформление должно быть одинаковым, включая фигурные скобки.
Вот так нельзя:
А вот так можно:
Мы на связи 24/7.