Оптимизация графики работает в виджетах «Картинка», «Слайдер», «Галерея», «Карточка» и «Отзывы».
Оптимизация спасает в тех случаях, когда пользователь прямиком с фотоаппарата загружает на сайт фотографии по 5 Мб. Даже для фото с условного «современного смартфона», с его 2-х-мегабайтными фото, разница после обновления будет весьма заметна. Конечно, для тех, кто использовал на сайте маленькие «легкие» картинки, это обновление не будет таким очевидным.
О том, как это работает
В момент публикации (перепубликации) сайта для каждой загруженной пользователем картинки создаются несколько уменьшенных ресайз-копий по количеству Bootstrap-колонок на конкретном сайте: от 2-х до 4-х штук. В момент загрузки сайта посетителю транслируется только та копия, которая требуется при текущей ширине окна браузера. Если попытаться поменять ширину браузера (перевернуть планшет), тут же подгрузится новая версия картинки под новую ширину. Старая картинка при этом кэшируется, потому дальнейшие переходы от 2 до 4 колонок и обратно не будут вызывать новых загрузок страницы.
Для всех загружаемых картинок мы применили самые модные алгоритмы загрузки Progressive JPEG и Progressive PNG. Вы будете видеть картинку раньше, чем она загрузится полностью!
Пример работы
Кто использует «тяжелую» графику чаще остальных? Конечно же, фотографы, и их можно понять. Мы взяли в качестве испытуемого сайт Анны Абрамчиковой — фотографа из Омска — abramchikova.ru. И вот какие результаты нам удалось получить.
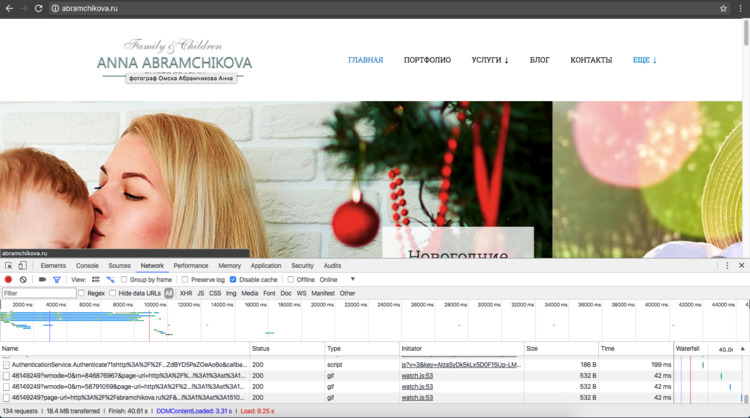
До применения оптимизации:
Скорость загрузки, как мы видим, составляет 9.25 s
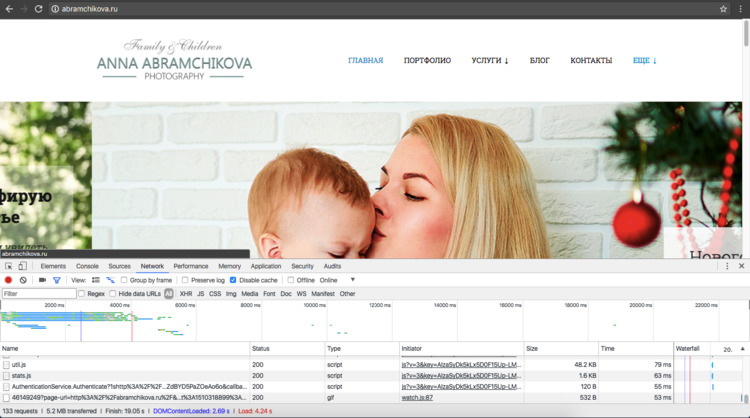
После применения оптимизации:
А здесь она уже равняется 4.24 s
Время загрузки уменьшилось в 2 раза! Объем передаваемых данных уменьшился в 3,6 раз!
Обращаем внимание, что первая публикация при подключении сайта к оптимизации занимает немного больше времени, так как ресайзу подвергается вся пользовательская графика. Но это однократно. Последующие публикации будут происходить быстро, как обычно! :)
Впечатляет? Переопубликуйте ваш сайт прямо сейчас, чтобы оптимизировать на нем графику! :)
Обновленный эффект параллакса!
Старый параллакс на наших сайтах временами работал с ошибками. Это было обусловлено используемой библиотекой. Библиотека была заменена на библиотеку Rellax. Параллакс стал гораздо плавнее. Теперь он заметно лучше работает и на мобильных устройствах.
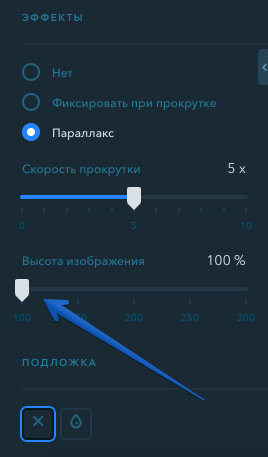
Появилась новая настройка «Высота изображения», которая позволяет подогнать картинку под сайт и согласовать с выбранной скоростью параллакса.

Кстати, несмотря на то, что год близится к своему завершению, это ещё далеко не конец! Всё самое интересное мы приберегли на декабрь, так что далеко не уходите :)
Мы на связи 24/7.