Где искать новые настройки?
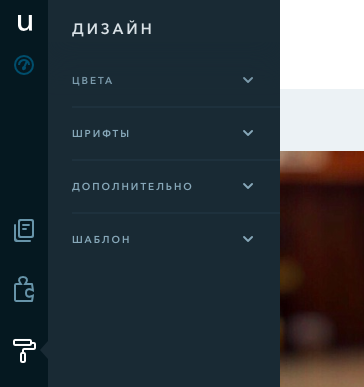
Для того чтобы изменить шрифты на вашем сайте, откройте раздел «Дизайн» в конструкторе. Мы значительно переделали его интерфейс и добавили удобные группировки настроек:

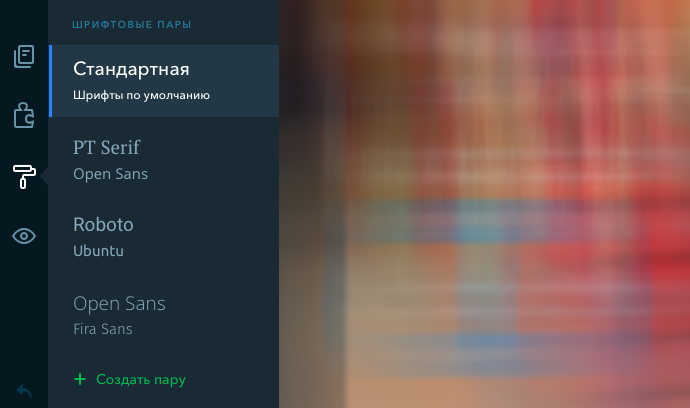
В новом разделе «Шрифты» вы можете управлять шрифтовым парами на вашем сайте: выбирать из стандартных и создавать свои. Почему именно «парами»? К весенней романтике это не имеет никакого отношения :) Команда uKit старается, чтобы сайты пользователей соответствовали всем современным канонам дизайна и юзабилити. Одно из важнейших правил гласит: «играть шрифтами» на сайте лучше в количестве не более двух одновременно. Потому типографика построена по принципу шрифтовой пары – то есть состоит из 2-х шрифов. Первый шрифт – заголовочный, он будет применяться ко всем заголовкам на вашем сайте (виджет «Заголовок», все заголовочные стили виджета «Текст», заголовки виджетов, карточек и т.д.). Второй шрифт будет устанавливать стиль обычного текста на сайте.

Как с этим работать?
По умолчанию в каждом шаблоне присутствует дефолтный набор шрифтов, который вы видите сразу после установки понравившегося дизайна на сайт. Наши заботливые дизайнеры приготовили для вас три дополнительные пары шрифтов, которые наилучшим образом сочетаются между собой. Однако вы можете создать и собственную пару, настроив не только сами шрифты, но и вручную задав им размер, начертание и межстрочный интервал.

Советуем крайне внимательно подходить к настройкам межстрочного интервала и размеров, проверяя отображение ваших шрифтов впоследствии на всех устройствах. Выкрученные на максимум ползунки – тоже вряд ли правильный выбор :)
Как создать свою шрифтовую пару?
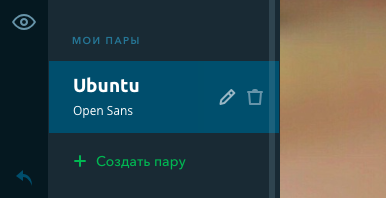
Перейдите к разделу «Дизайн», промотайте стандартные шрифтовые пары вниз до ссылки «Создать пару» и кликните на неё:

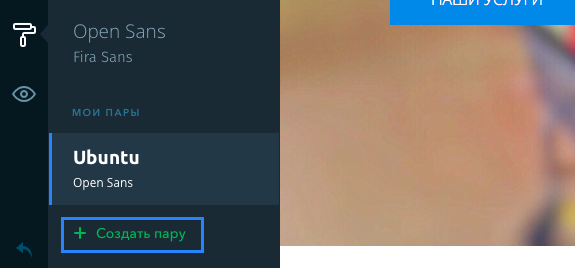
Наведите курсор на новую созданную пару и кликните на иконку редактирования:

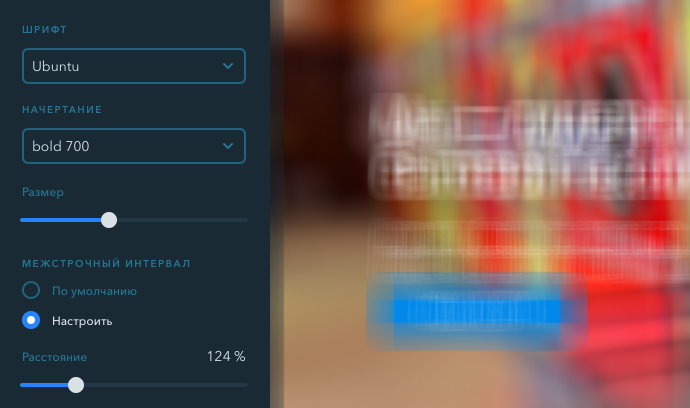
Выберите заголовочный и основной шрифт из выпадающего списка. Задайте ваши собственные настройки шрифтам, выбрав подходящее начертание, интервалы и размеры.
Пример применения нового функционала
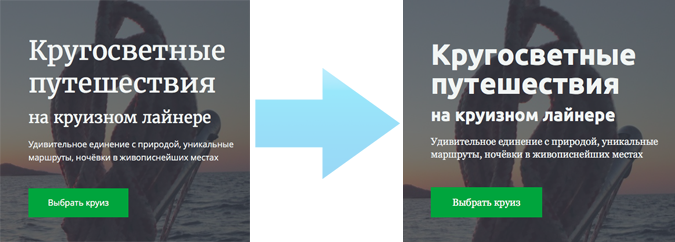
Вот так всего за несколько кликов можно освежить внешний вид вашего сайта, если он вам немного надоел, не прибегая при этом к глобальным дизайнерским переделкам:

Планы развития функционала
Следующим шагом в типографике будет расширение списка доступных шрифтов и возможность загружать свои шрифты. А далее в планах стоит выборочное применение стилей к разным частям сайта (а не ко всему сайту сразу, как это сделано сейчас).
Оставляйте ваши отзывы и комментарии, а также не стесняйтесь предлагать идеи по улучшению нашего конструктора. Напоминаем, что ни один ваш комментарий традиционно не останется без внимания :)
До будущих апдейтов!
Мы на связи 24/7.
