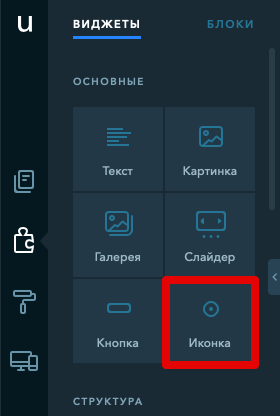
Новый виджет «Иконка» уже доступен на всех сайтах нашей системы, располагается он на привычном месте — в подразделе с основными виджетами конструктора:

Помимо новых возможностей виджета, о которых мы сейчас расскажем, мы полностью обновили его внутреннюю «начинку», переписав код виджета под библиотеку React. Это важно, поскольку все новые виджеты uKit также будут написаны на React — а это более чистый код, быстрая загрузка и широкие возможности для будущих обновлений.
Итак, а теперь про новый функционал!
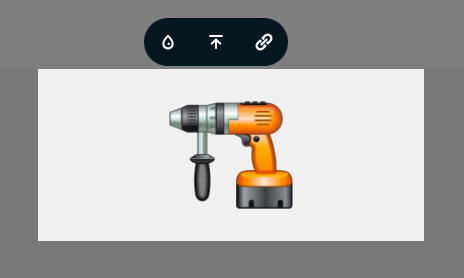
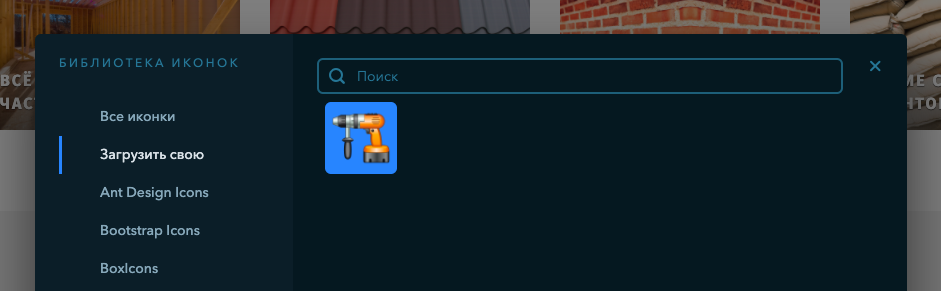
Все настройки для иконки теперь вынесены на область конструктора (холста) и удобно сгруппированы в три категории — настройки внешнего вида (цвет, размер и анимация), библиотека предустановленных и собственных иконок (да, теперь у вас есть возможность сохранять все ваши собственные иконки!) и опции для ссылки.


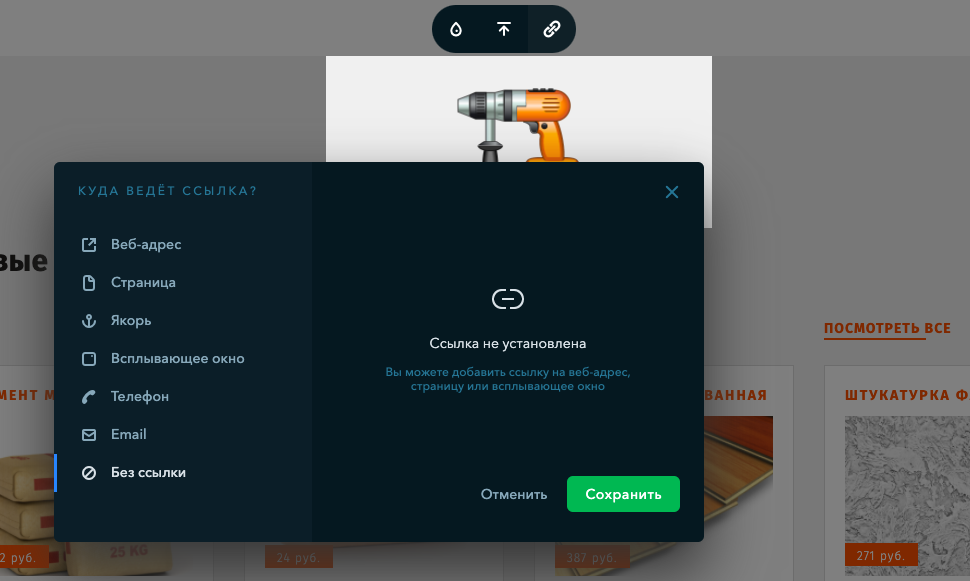
Также мы добавили новые полезные опции для прикрепления ссылок:

Обновили библиотеку иконок и добавили множество новых иконок:

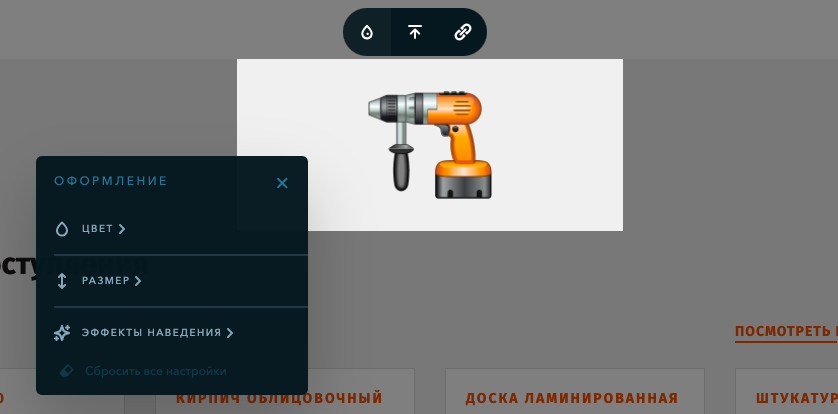
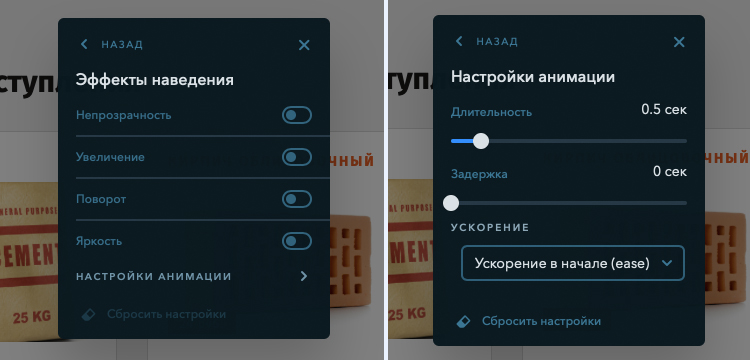
Упростили интерфейс для кастомизации иконок — изменения цвета, размера и применения анимаций:


Про следующий апдейт расскажем совсем скоро, следите за нашим блогом и социальными сетями! :)
Мы на связи 24/7.