Плавающие блоки
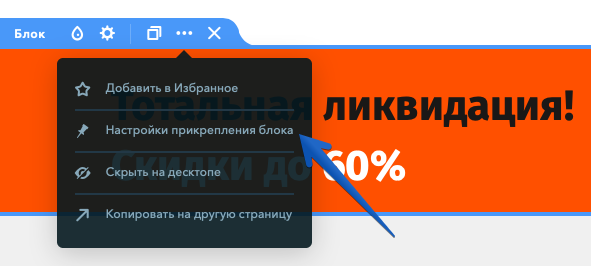
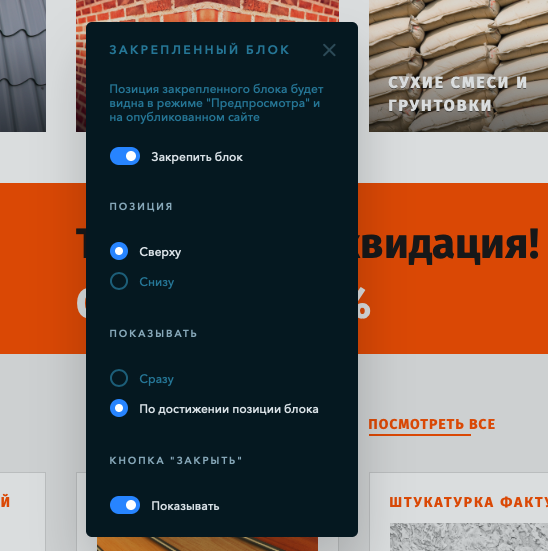
Функцию можно применить к абсолютно любому блоку на вашей странице (за исключением шапки и подвала). Настраиваются плавающие блоки достаточно просто:

Не делайте плавающим очень высокий блок (больше высоты одного экрана) и не совмещайте эту функцию с закреплением меню при прокрутке. В противном случае это может мешать комфортному просмотру сайта и тем самым отталкивать посетителей.
Вы можете выбрать, к верхней или нижней границе экрана «приклеить» ваш блок, а также вручную установить, когда посетитель увидит блок — сразу при открытии страницы или когда проскроллит страницу до этого блока.

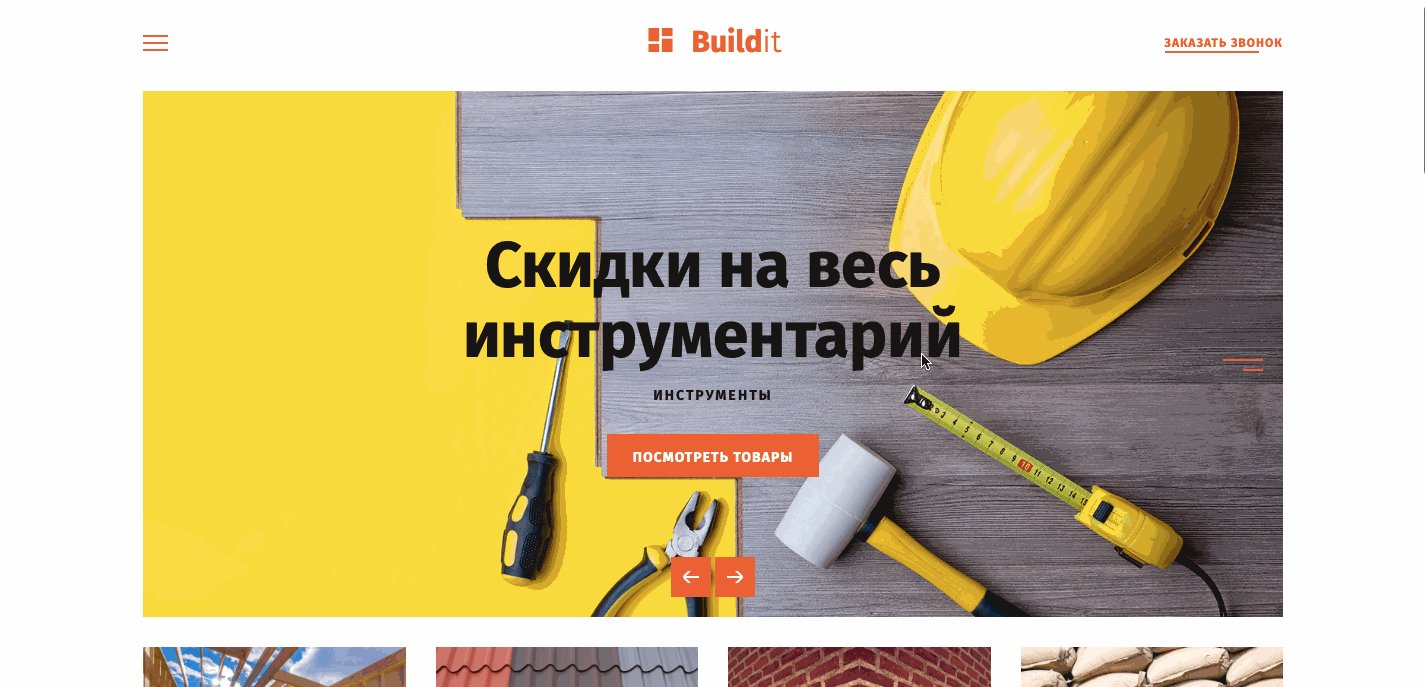
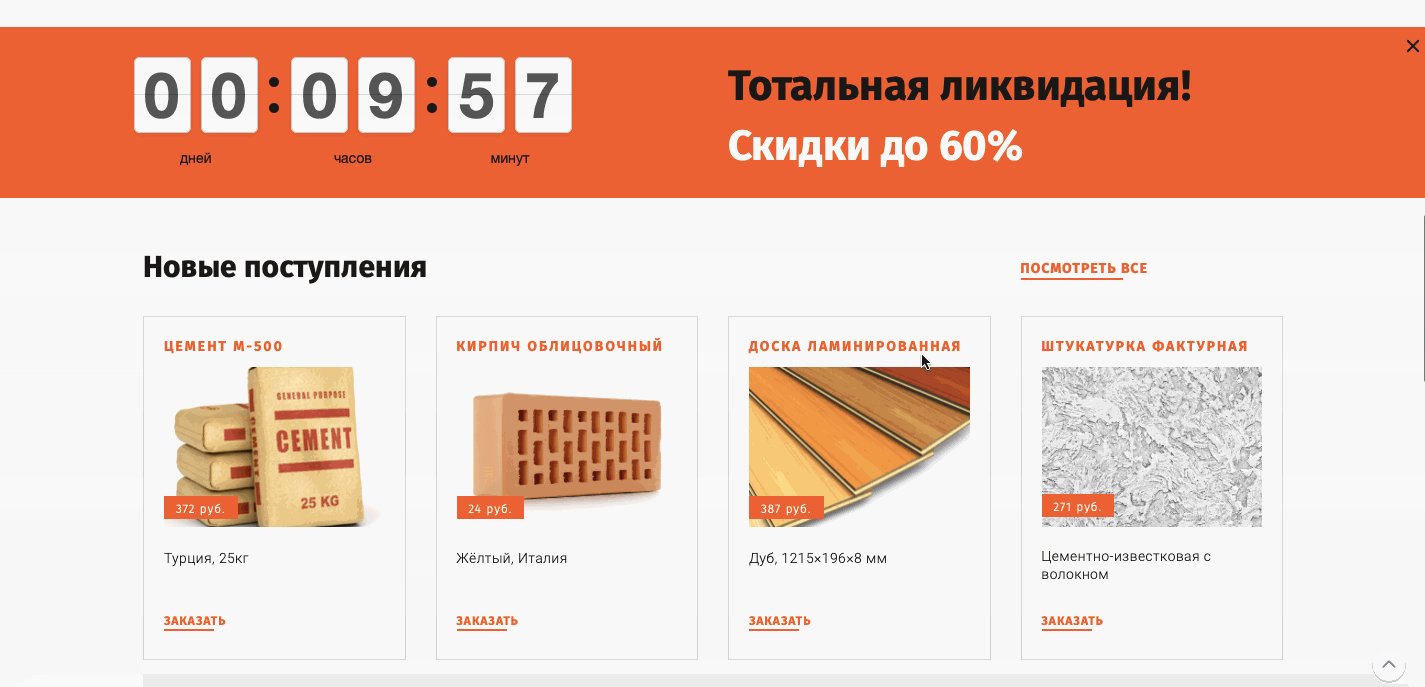
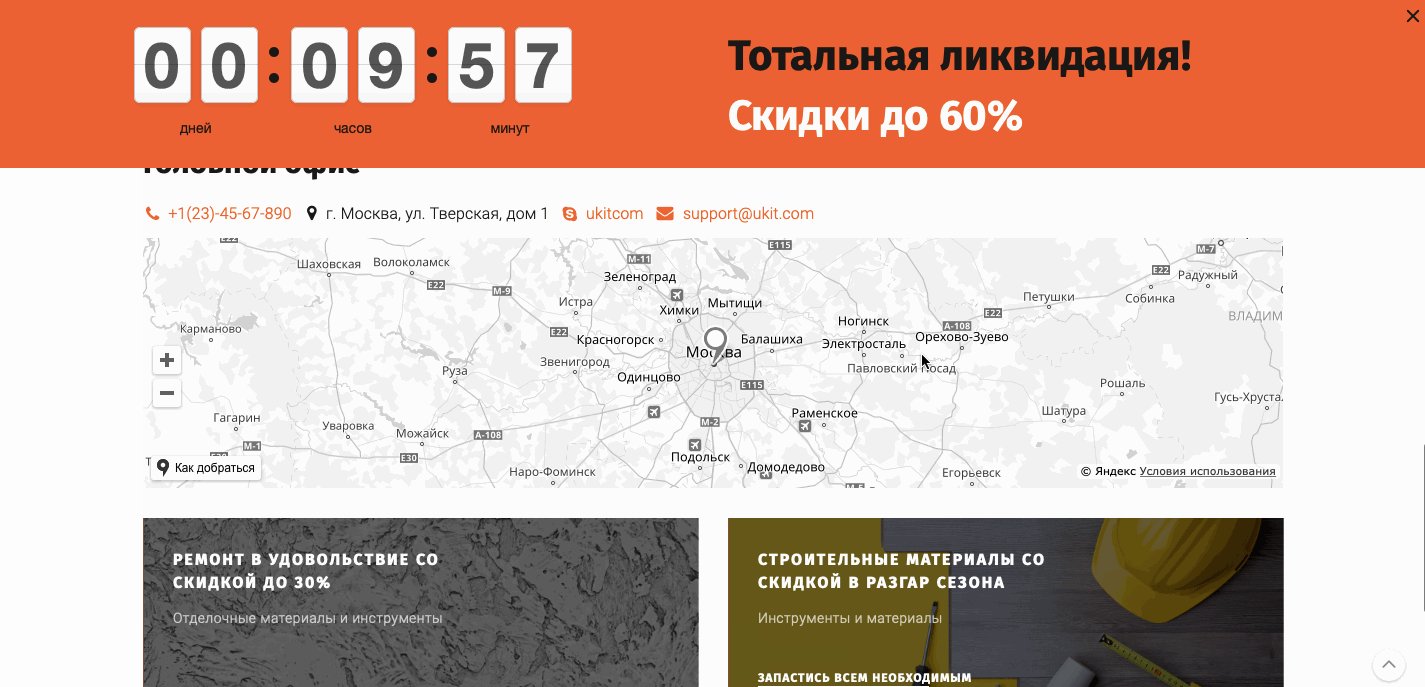
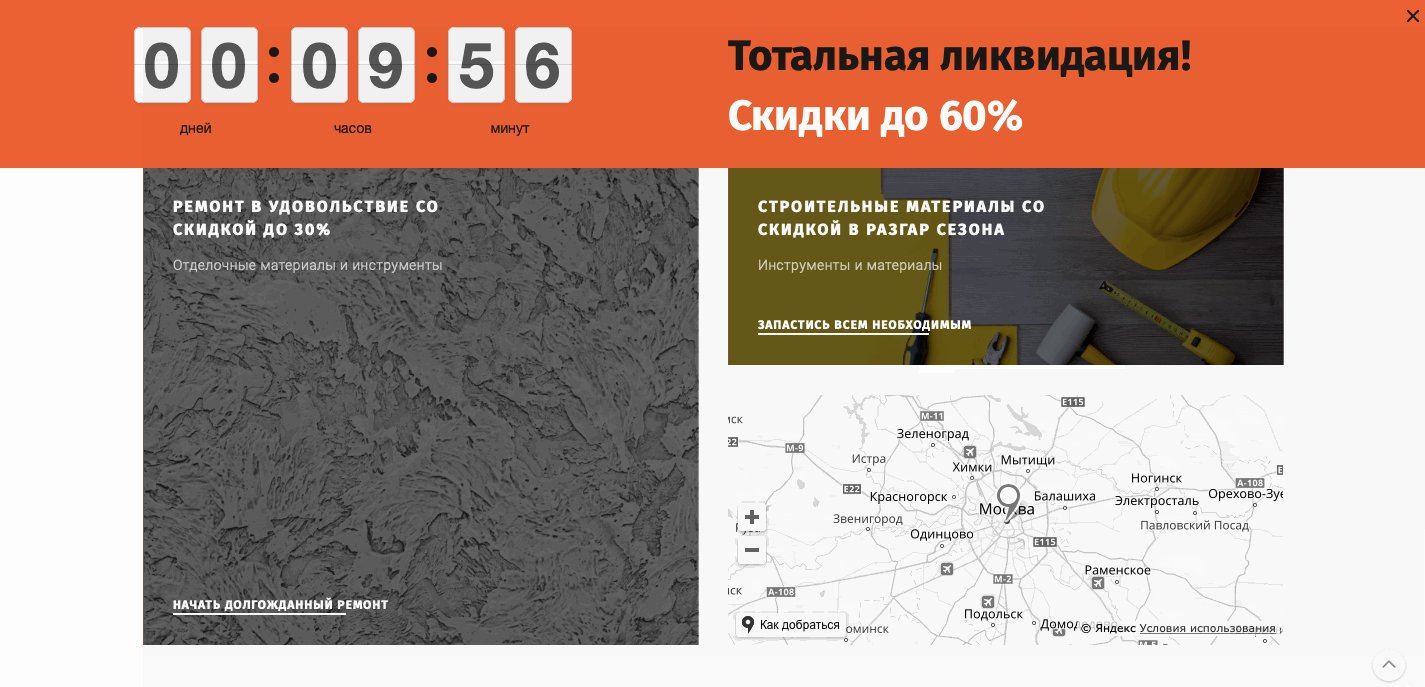
К примеру, таким образом можно удачно использовать плавающий блок, если в вашем интернет-магазине проводится распродажа:

В этом случае была выбрана настройка «Показывать по достижении позиции блока». Блок при этом не слишком высокий и не перекрывает собой большую часть экрана, о чем мы уже говорили выше. Одновременно на сайте могут быть только 2 плавающих блока: один, прилипающий к верху экрана, второй — к низу.
Анимация для иконок
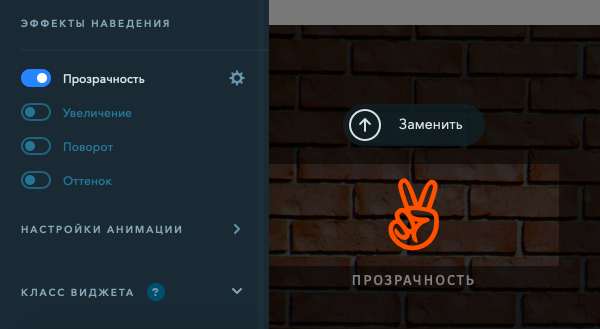
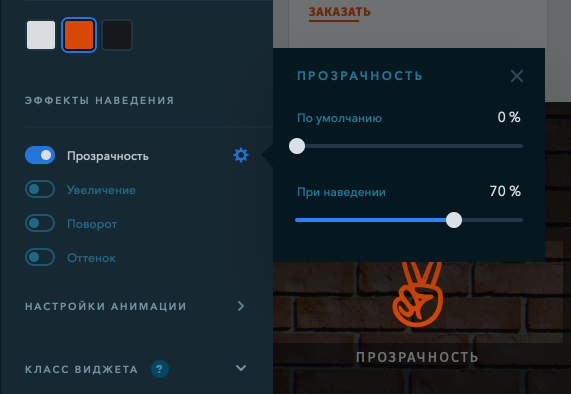
Мы добавили 4 эффекта анимации, которые можно применять для иконок.

Каждый эффект при этом имеет свои настройки, потому вариантов оформления каждой иконки может быть много. К одной иконке можно применить сразу несколько эффектов, что расширяет границы для вашего креатива:

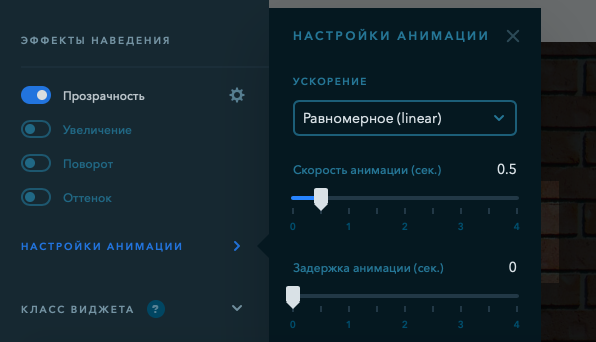
Скорость выбранной анимации и время её появления — сразу или с задержкой — тоже можно настроить:

Мы на связи 24/7.