Настройка блока по высоте экрана
Если высота блока формируется по размеру экрана, теперь вы можете дополнительно установить выравнивание контента: по верхней границе, посередине или снизу блока. Для этого откройте вкладку «Структура»:

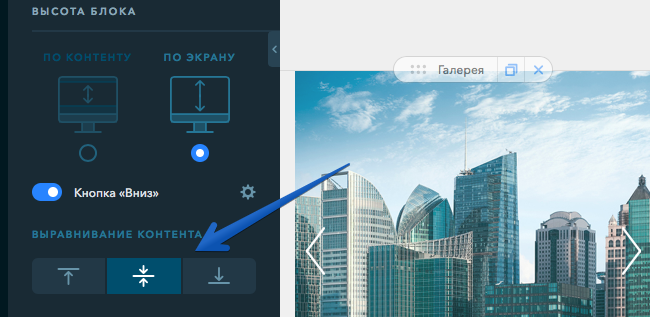
И выберите необходимый вам вариант вертикального выравнивания:

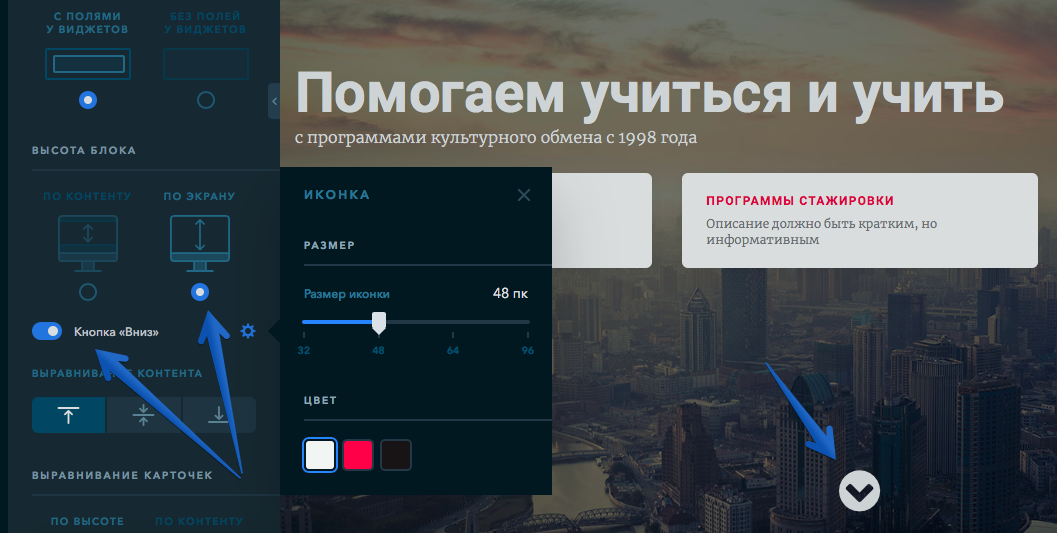
Также внутри блоков появилась возможность добавить кнопку «Вниз», чтобы посетителям сайта было проще передвигаться по вашей странице:

Иконку при желании можно заменить на свою собственную, для этого просто кликните на неё левой кнопкой мыши:

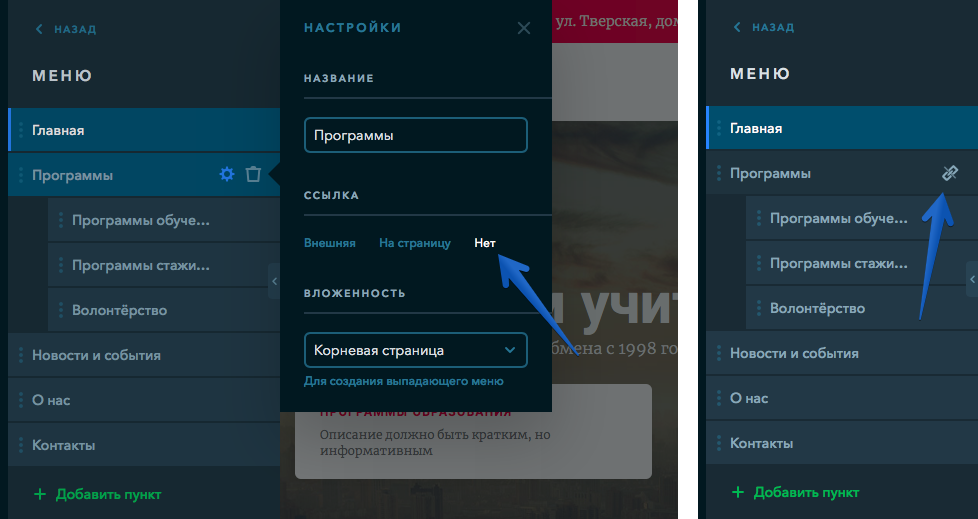
Пункт меню без ссылки
Опция, о которой вы нас давно просили. Актуально для корневого раздела с выпадающим списком подразделов:

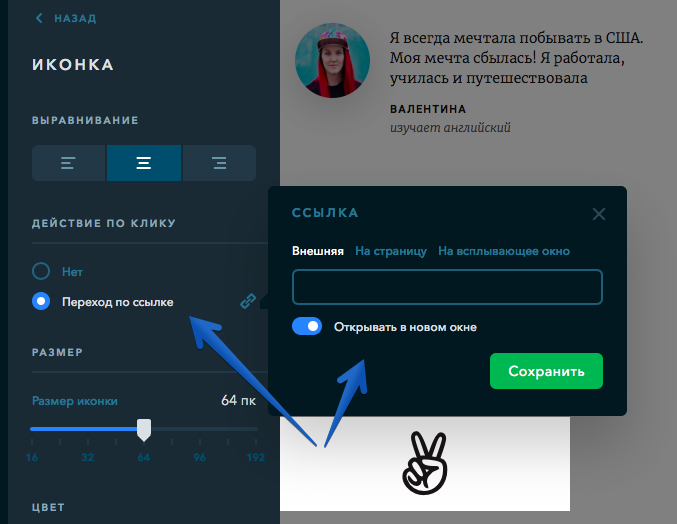
Ссылки для иконок
В продолжение темы добавления/удаления ссылок. Ещё одна опция, о которой нам писали: теперь вы можете установить ссылку для элемента «Иконка». Кликните на иконку и выберите тип ссылки, который вам необходим — это может быть как внешняя или внутренняя ссылка, так и ссылка на всплывающее окно:

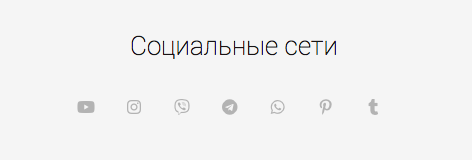
Обновление виджета «Соцсети»
Мы добавили в виджет ряд дополнительных популярных сервисов (среди них — Telegram, Viber, WhatsApp и другие), с помощью которых вы можете указать ссылки на все имеющие у вас аккаунты в мессенджерах и социальных сетях:

Понравилось обновление? Нам будет приятно узнать об этом из комментариев! :)
Мы на связи 24/7.
