Новый текстовый редактор

Принципиальное отличие нового текстового редактора о предыдущего — свободная настройка текста внутри виджета «Текст». Это означает, что вы можете выбрать одно слово или даже букву и задать для неё персонально такие параметры, как размер или цвет.
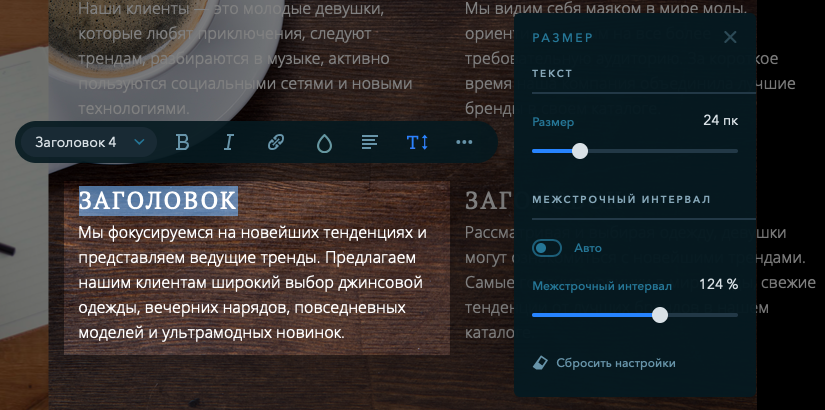
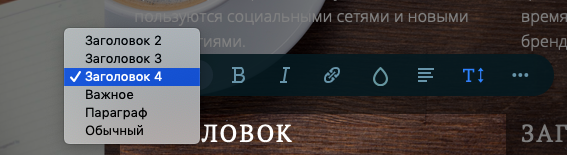
Кроме того, появилась возможность настроить размер шрифта независимо от выбранного типа текста, в то время как раньше размер определялся типом текста — Заголовок 1-4, Параграф и так далее.

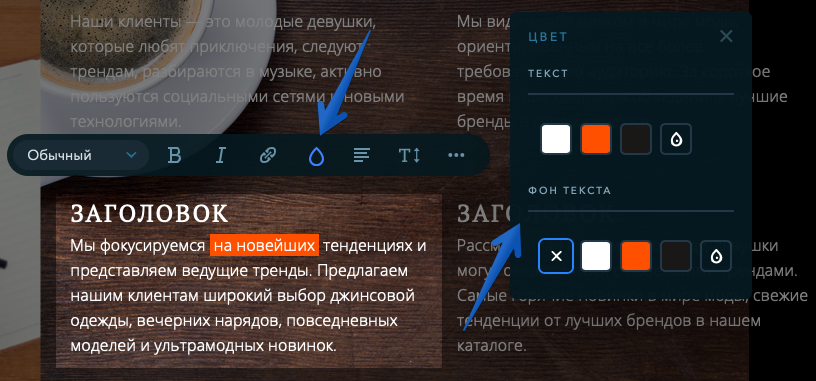
Помимо выбора цвета текста вы можете выбрать цвет подложки под ним, чтобы дополнительно акцентировать внимание на отдельных фразах или заголовках:

Как настроить шрифт под каждый тип устройства?
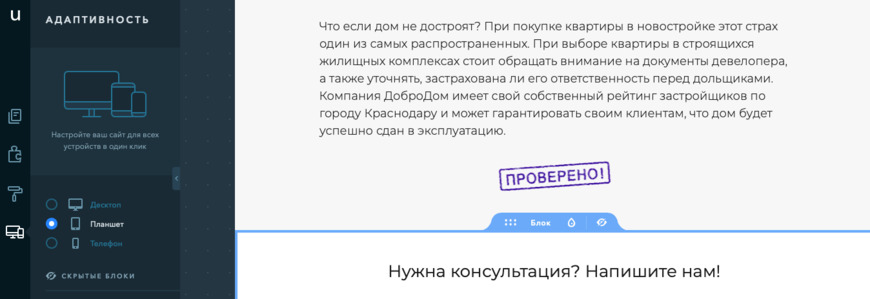
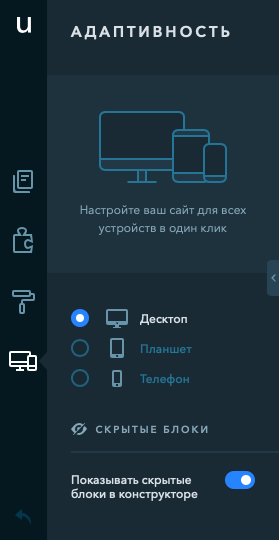
Откройте режим редактора и перейдите на вкладку «Адаптивность».

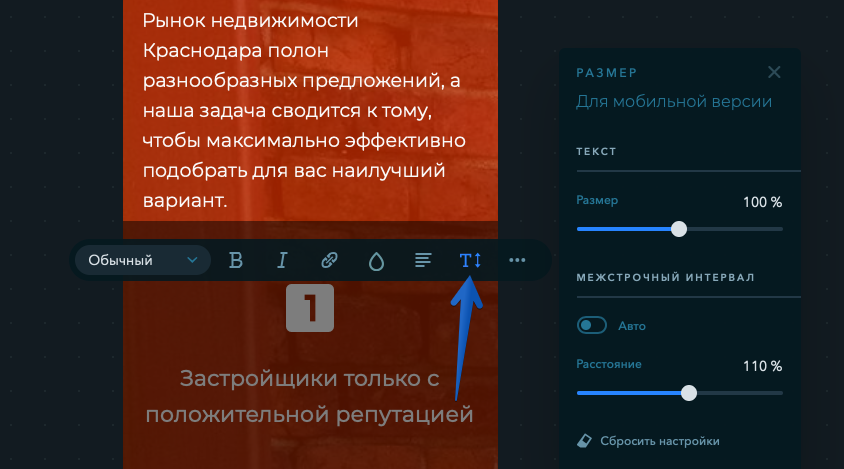
Выберите необходимый вам тип устройства — например, мобильный телефон — и установите нужный размер шрифта и отступа между строчками для виджета «Текст». Для этого кликните в любую область внутри виджета «Текст»:

Аналогичным образом настраивается шрифт и для планшетов:
Обращаем внимание, что с помощью данной настройки пропорционально изменяется размер текста для всего виджета в целом, а не для отдельных слов или выделенных курсором элементов.
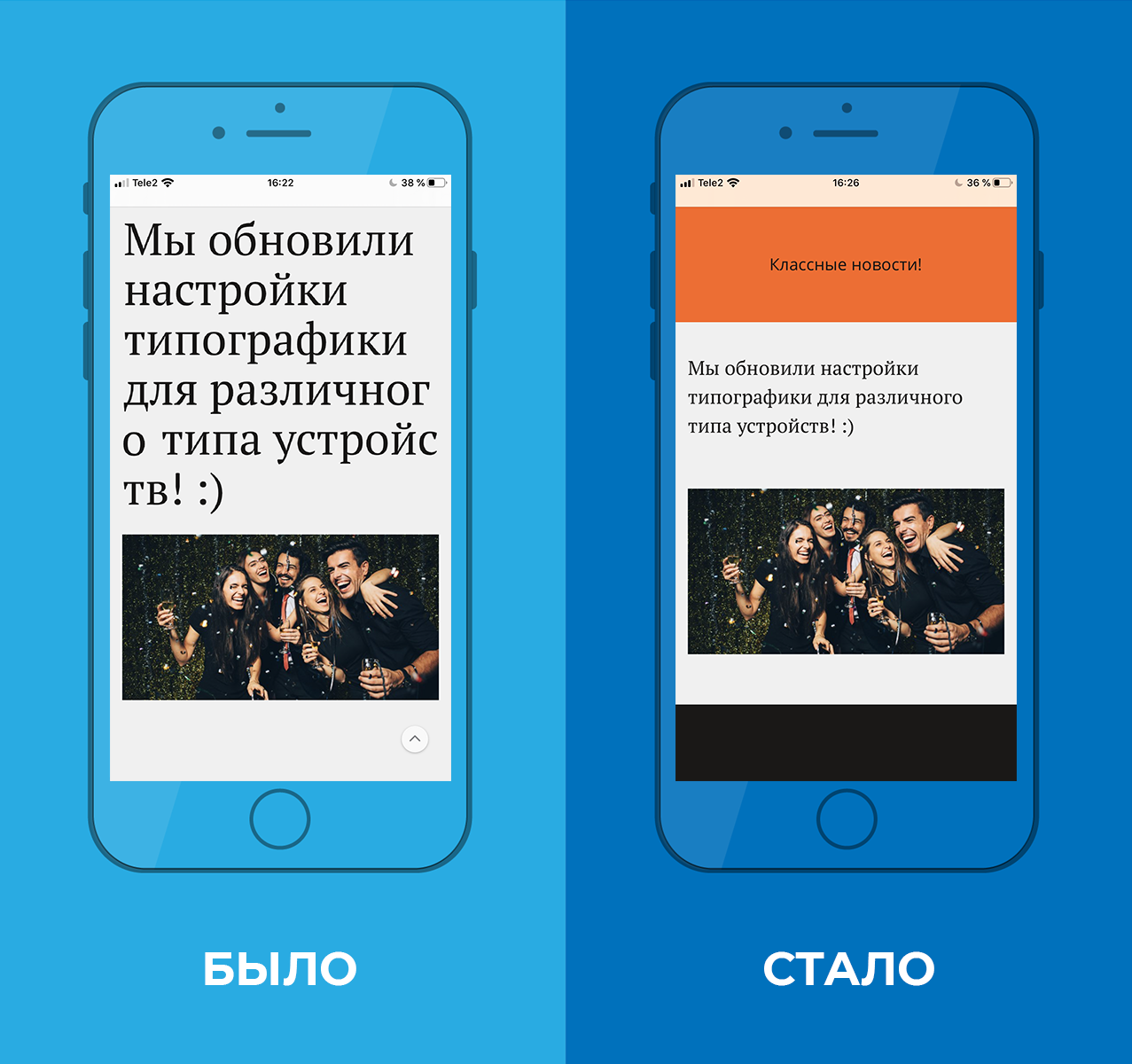
Сохраните изменения, опубликовав ваш сайт. Примененные настройки не затронут основную десктопную версию вашего проекта.

Мы на связи 24/7.