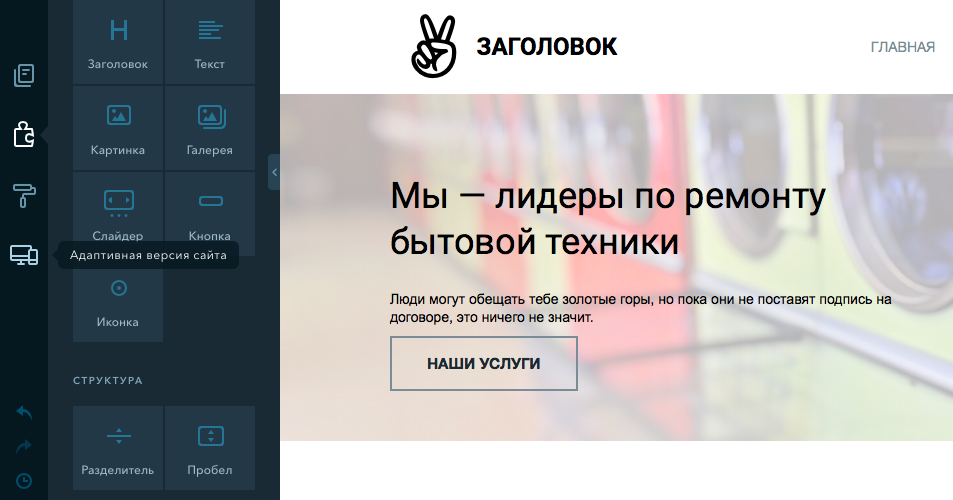
Для удобства работы с мобильными шаблонами иконка переключения на новый режим конструктора добавлена на первый экран:

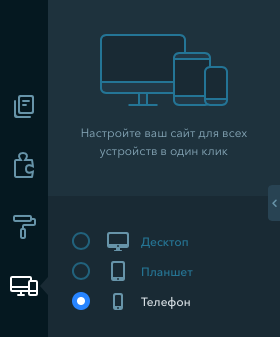
Сразу по клику на иконку вам будет предложено выбрать, какую версию сайта настроить: десктопную, для планшета или для мобильного:

Какие функции доступны для настройки?
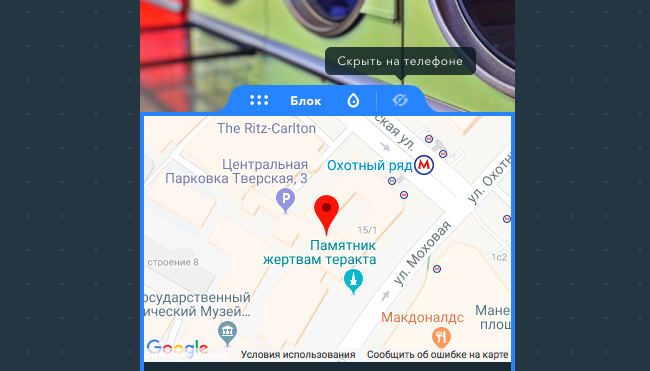
Если вам кажется, что какой-то блок будет неуместным при просмотре с телефонов или планшетов, либо наоборот — он не нужен при просмотре с ПК, его можно полностью скрыть:

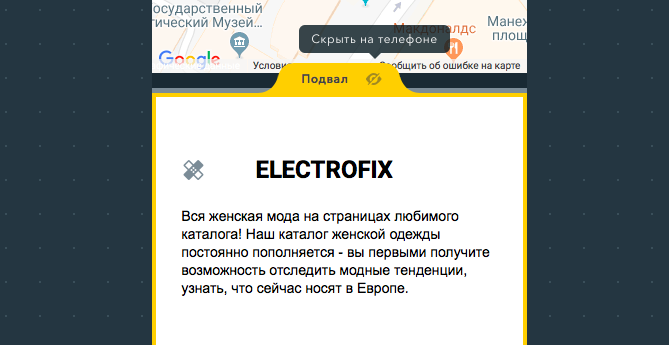
Скрыть можно не только блоки, но и шапку или подвал:

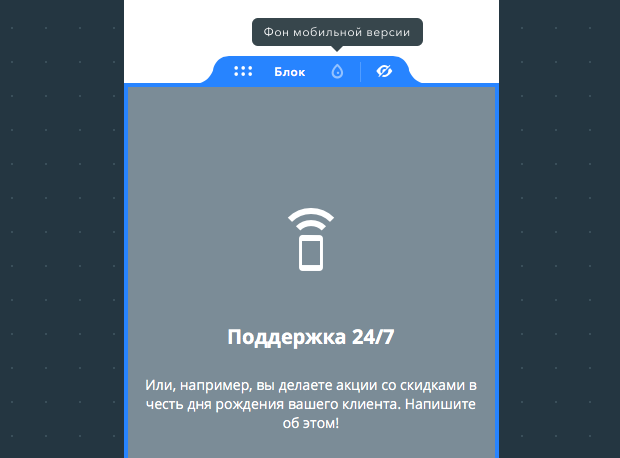
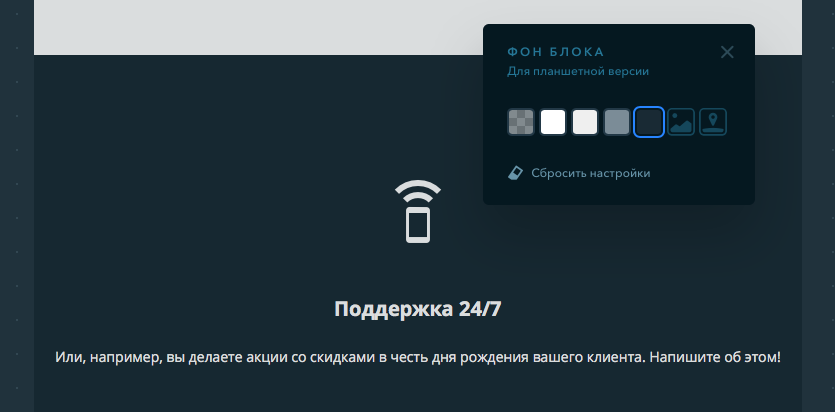
Фон блока может также меняться в зависимости от того, с какого устройства посетитель зашел на ваш сайт:


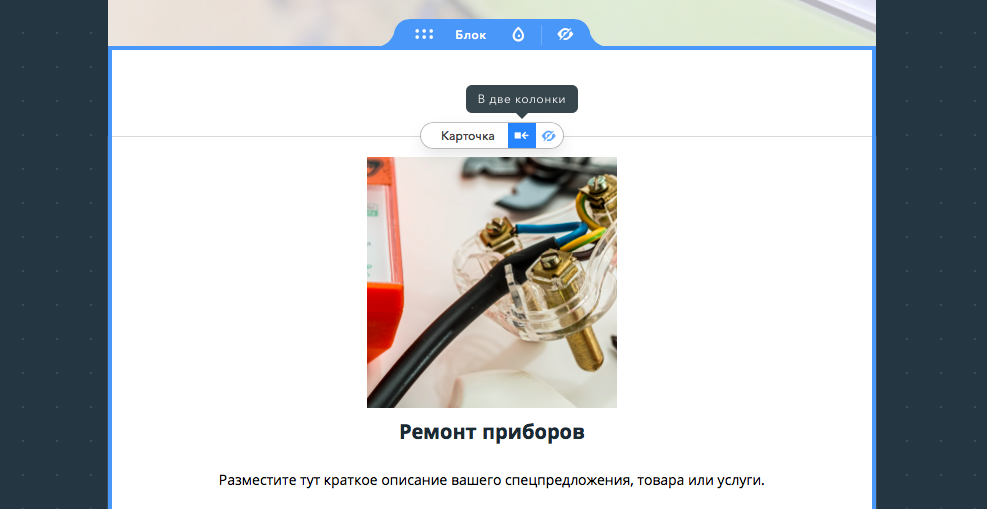
Наконец, теперь появилась возможность настроить расположение виджетов в один ряд:


Наследование фона десктопа
 Важной особенностью работы с дизайном мобильных холстов является синхронизация с основной (десктопной) версией сайта. Обратите внимание: наследование настроек фона происходит до тех пор, пока фон для мобильных устройств не был изменен и не отличается от фона для десктопа. Как только мобильный блок начинает работать с собственными настройками фона, синхронизация с фоном десктопной версии сайта будет утрачена.
Важной особенностью работы с дизайном мобильных холстов является синхронизация с основной (десктопной) версией сайта. Обратите внимание: наследование настроек фона происходит до тех пор, пока фон для мобильных устройств не был изменен и не отличается от фона для десктопа. Как только мобильный блок начинает работать с собственными настройками фона, синхронизация с фоном десктопной версии сайта будет утрачена.
Такая логика не касается изменения содержимого виджетов. Синхронизация контента происходит в любом случае автоматически.
Остались вопросы или пожелания?
Пишите в комментариях о том, что ещё вам хотелось бы увидеть из системных функций, связанных с настройкой мобильного вида сайта.
Мы на связи 24/7.