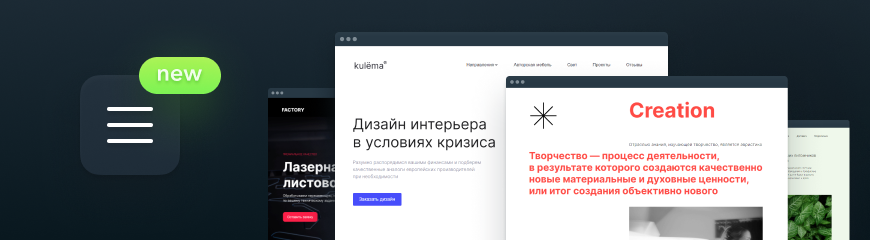
Новые шаблоны и новая типографика
Помимо большой технической или, как принято говорить в IT, «подкапотной» работы, которая очень важна, но которую не увидеть глазами обычному пользователю, мы сильно проработали такую визуально легко считываемую особенность наших дизайнов, как типографика. Новые шрифты добавили нашим шаблонам легкость и читаемость на любых устройствах. За основу был взят шрифт Inter.



На момент публикации этого поста мы подготовили 8 новых, непохожих друг на друга шаблонов, также был полностью пересобран пустой шаблон. Изменения не коснутся ваших текущих сайтов, но вы можете в полной мере использовать обновленные виджеты, если добавите их через конструктор.
Что ещё изменилось?
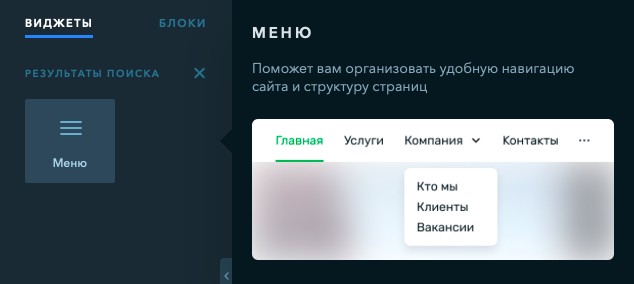
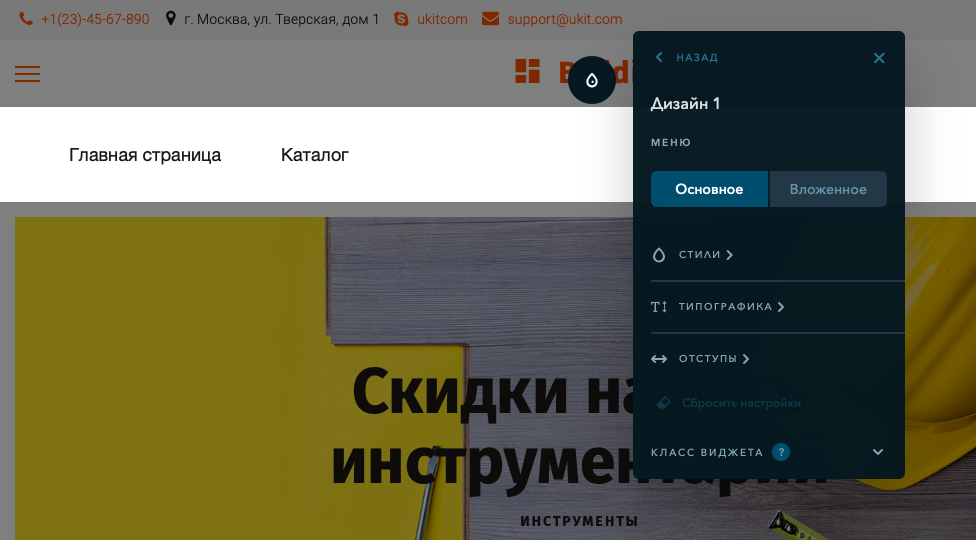
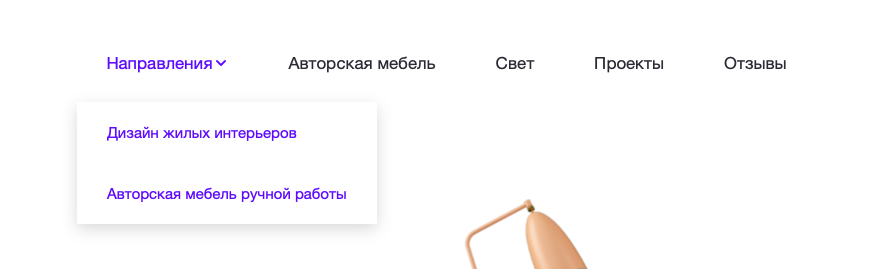
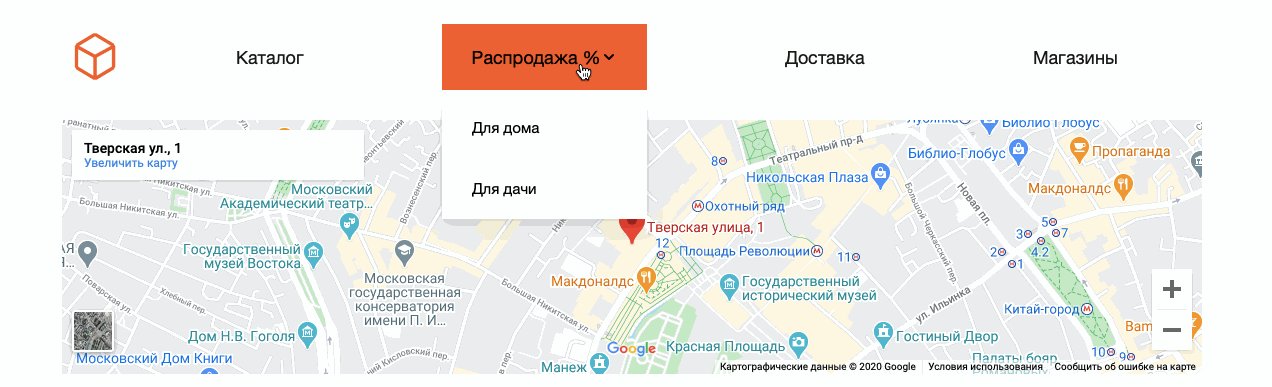
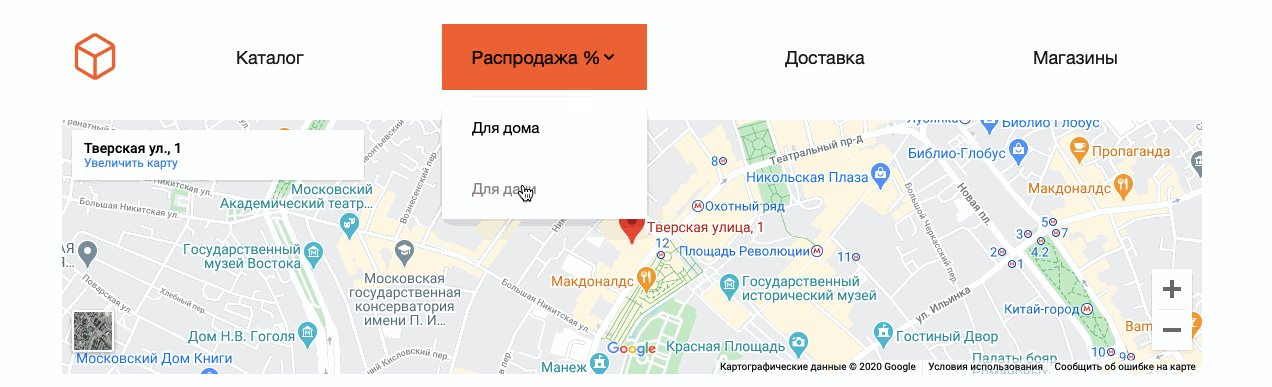
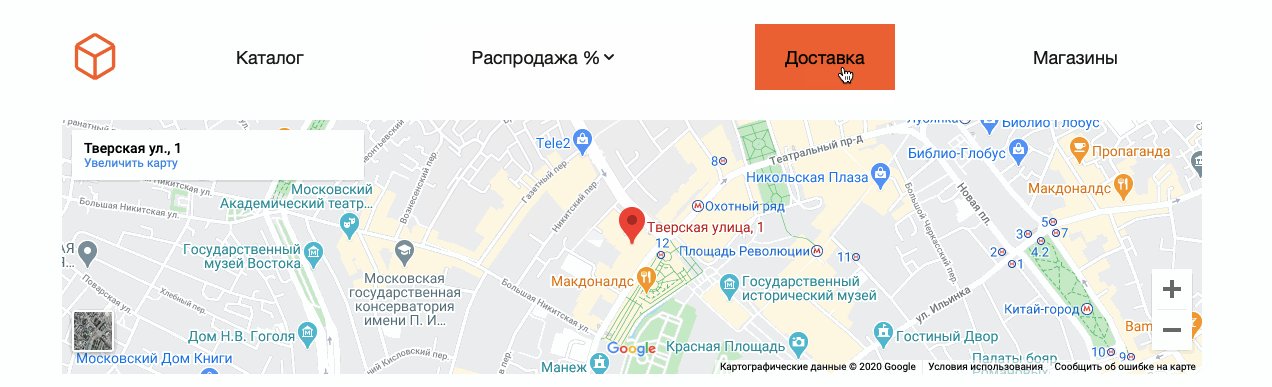
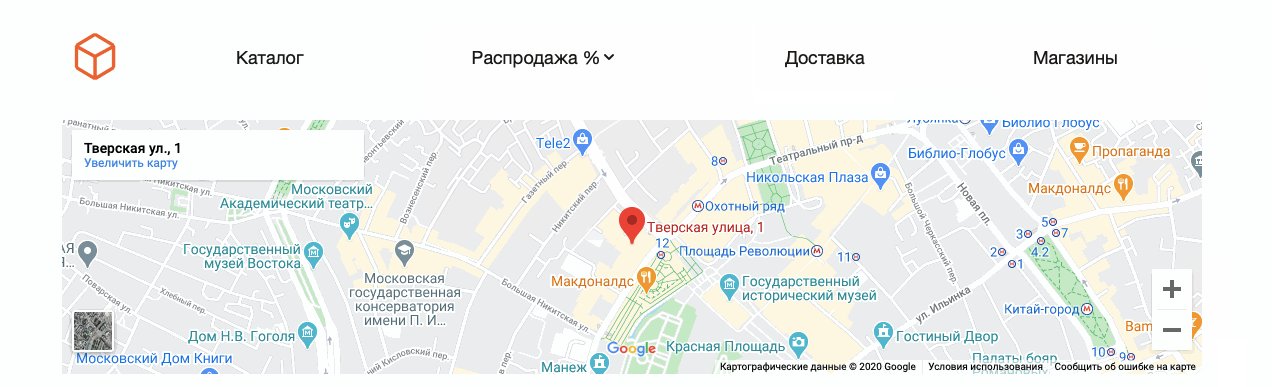
1. Виджет «Меню» со свободным позиционированием
Мы знаем, насколько вы ждали эту новость, и нам вдвойне приятно рассказать вам о том, что теперь вы можете установить меню в любое место вашей страницы, а также тонко кастомизировать его внешний вид и изменить настройки!

Так, например, вы можете в один клик добавить или удалить иконку с логотипом и заголовок; выбрать, что делать с дополнительными пунктами меню, если они не помещаются по ширине экрана; установить выравнивание пунктам меню и задать индивидуальное оформление для выпадающих подпунктов меню.
Подробный мануал по настройке меню вы можете посмотреть в нашей базе знаний.


Все созданные пресеты дизайнов меню можно сохранять и применять в нужном месте на вашей странице, ведь на сайте может одновременно присутствовать несколько вариантов настроенного по-разному меню. С разным дизайном и разными ссылками.


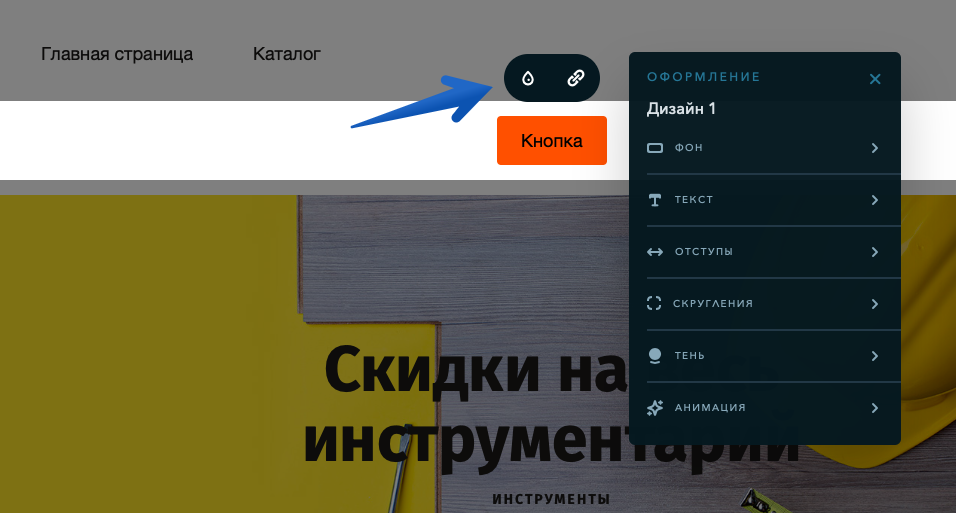
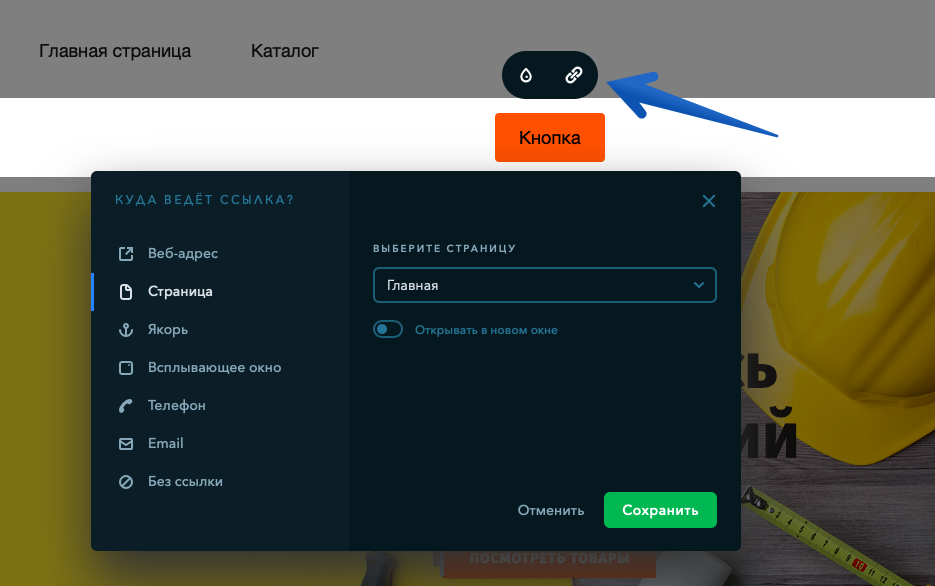
2. Виджет «Кнопка» с тонкой настройкой стилей
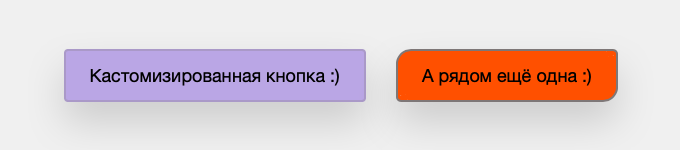
Теперь вы можете стилизовать кнопки как вашей душе угодно — настроить фон, текст, отступы, скругления, тени и анимации! При этом настройки визуала и ссылки удобно разведены на два раздела. Старый виджет «Кнопка» также остался доступен в конструкторе, переместившись из основных виджетов в подраздел «Контент».


Обращаем внимание, что всего можно создать до 10 уникальных дизайнов для кнопок на вашем сайте, при этом изменения стилей происходят сквозным образом: если вы обновите параметры для одного из стилей, все кнопки, использующие этот стиль, получат новый дизайн.

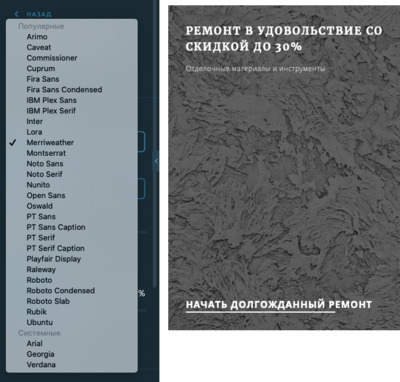
3. Больше встроенных шрифтов
Мы тщательно подобрали шрифты для всех новых дизайнов по нашему усмотрению, но вы в любой момент можете внести коррективы — сайт ваш, его внешний вид тоже полностью в ваших руках! Чтобы добавить разнообразия, мы добавили в конструктор дополнительные шрифты.
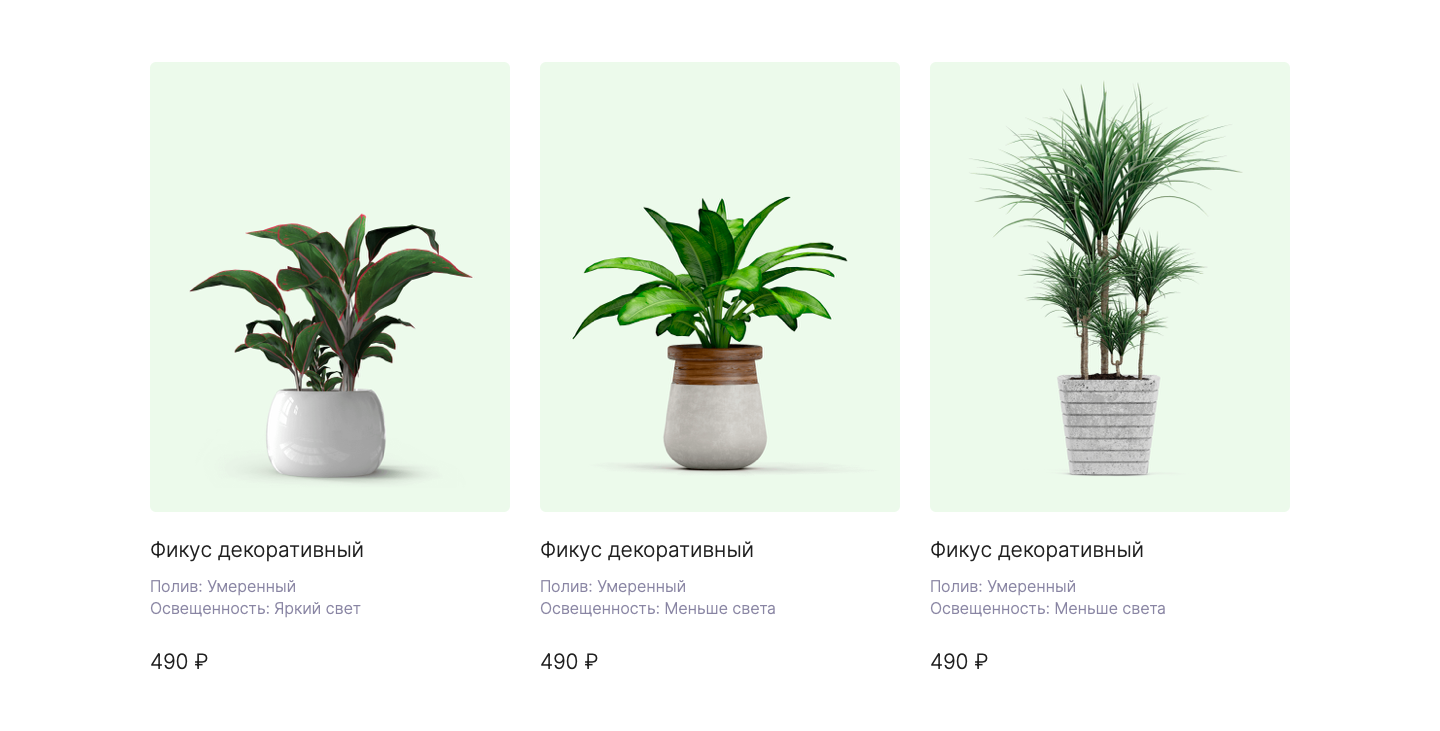
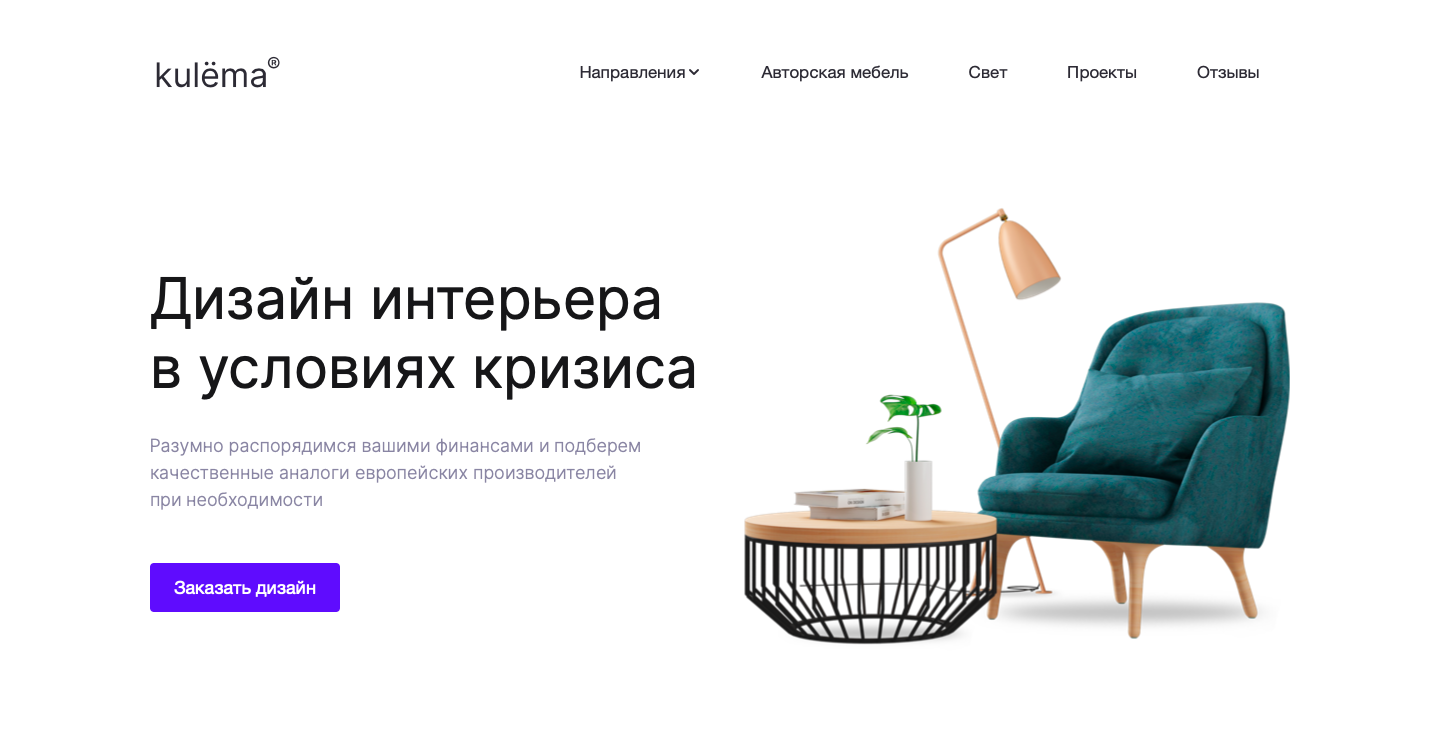
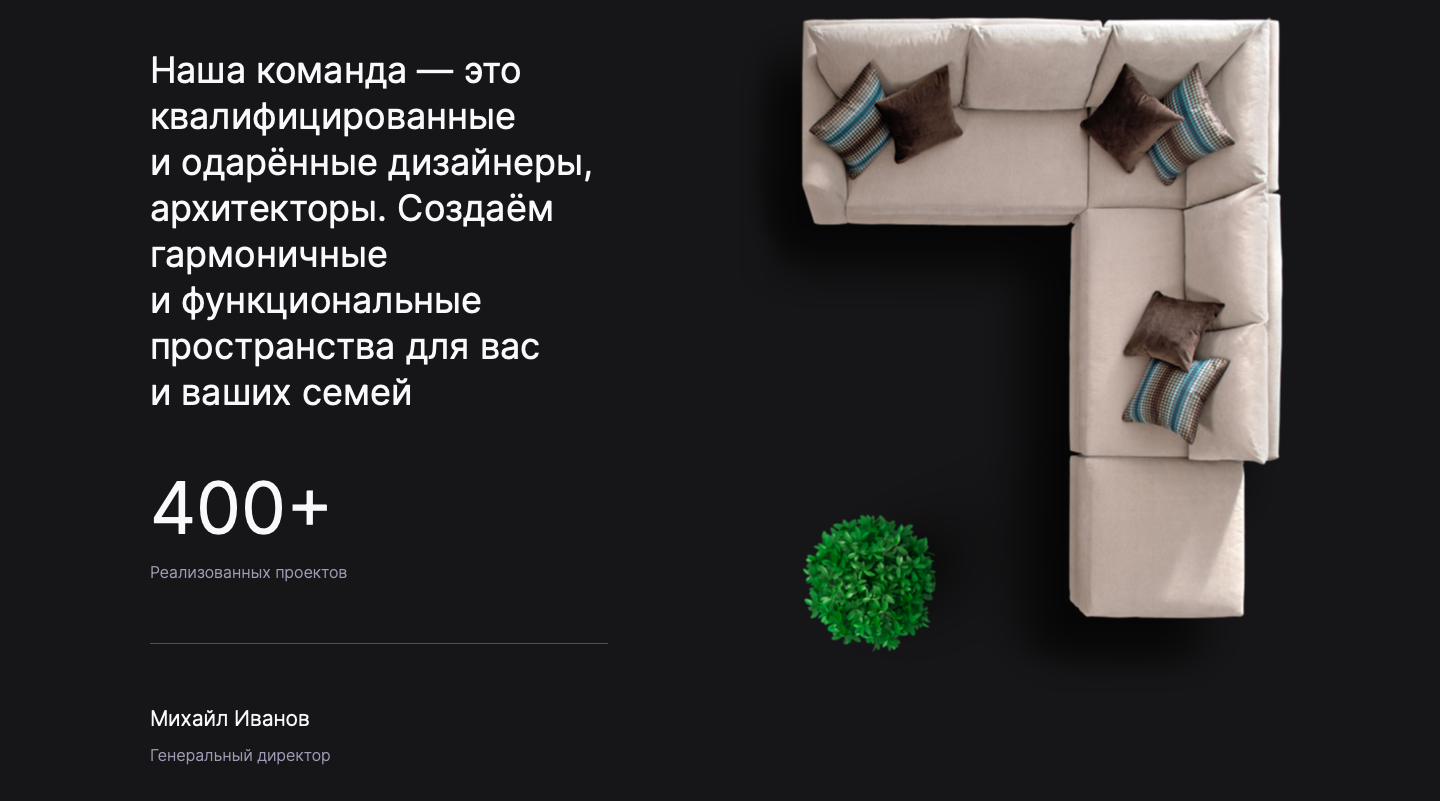
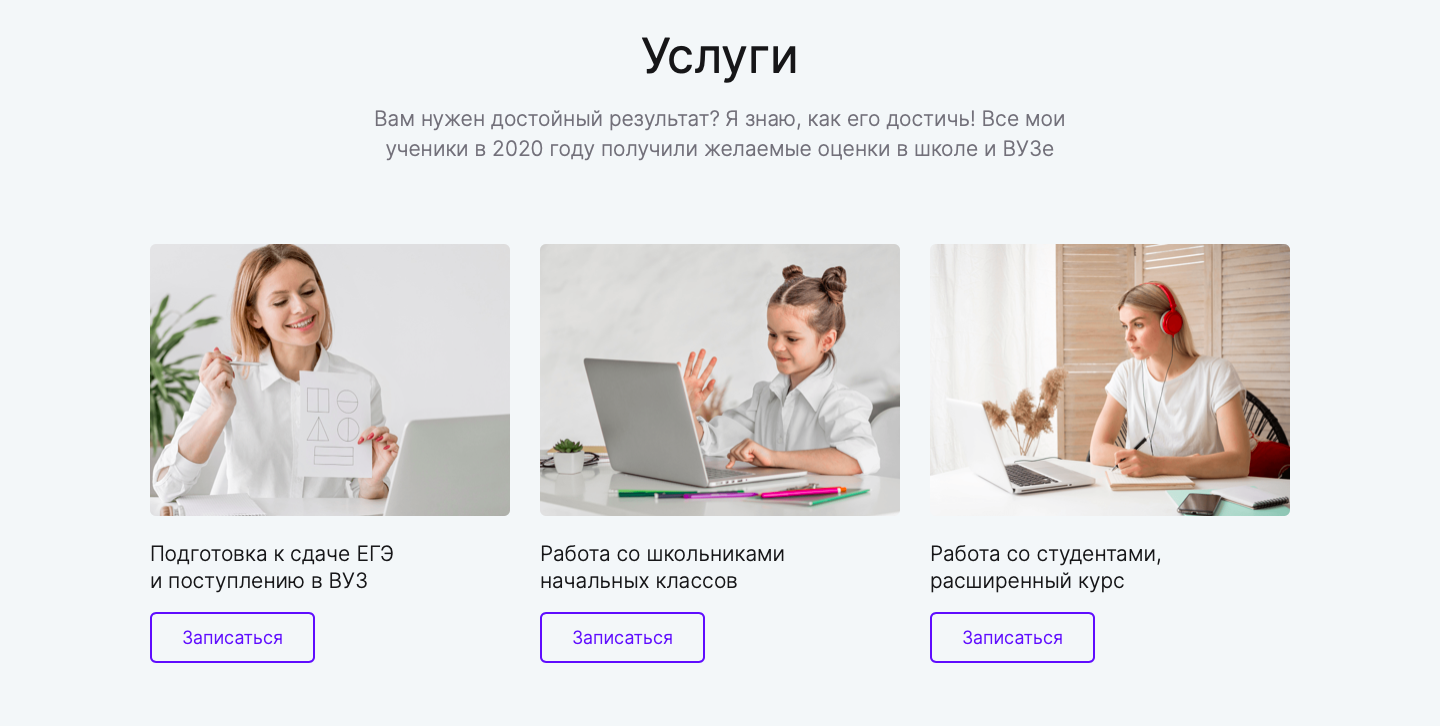
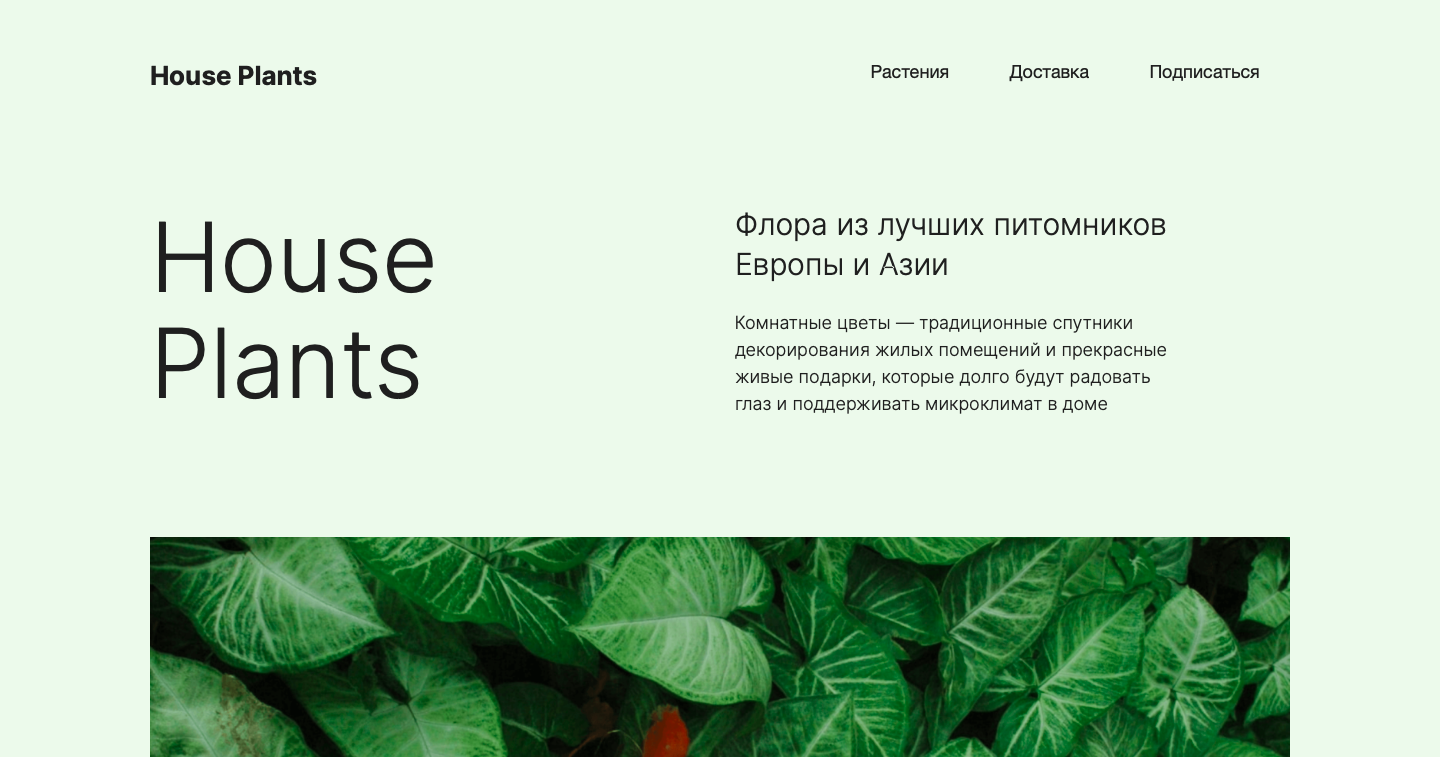
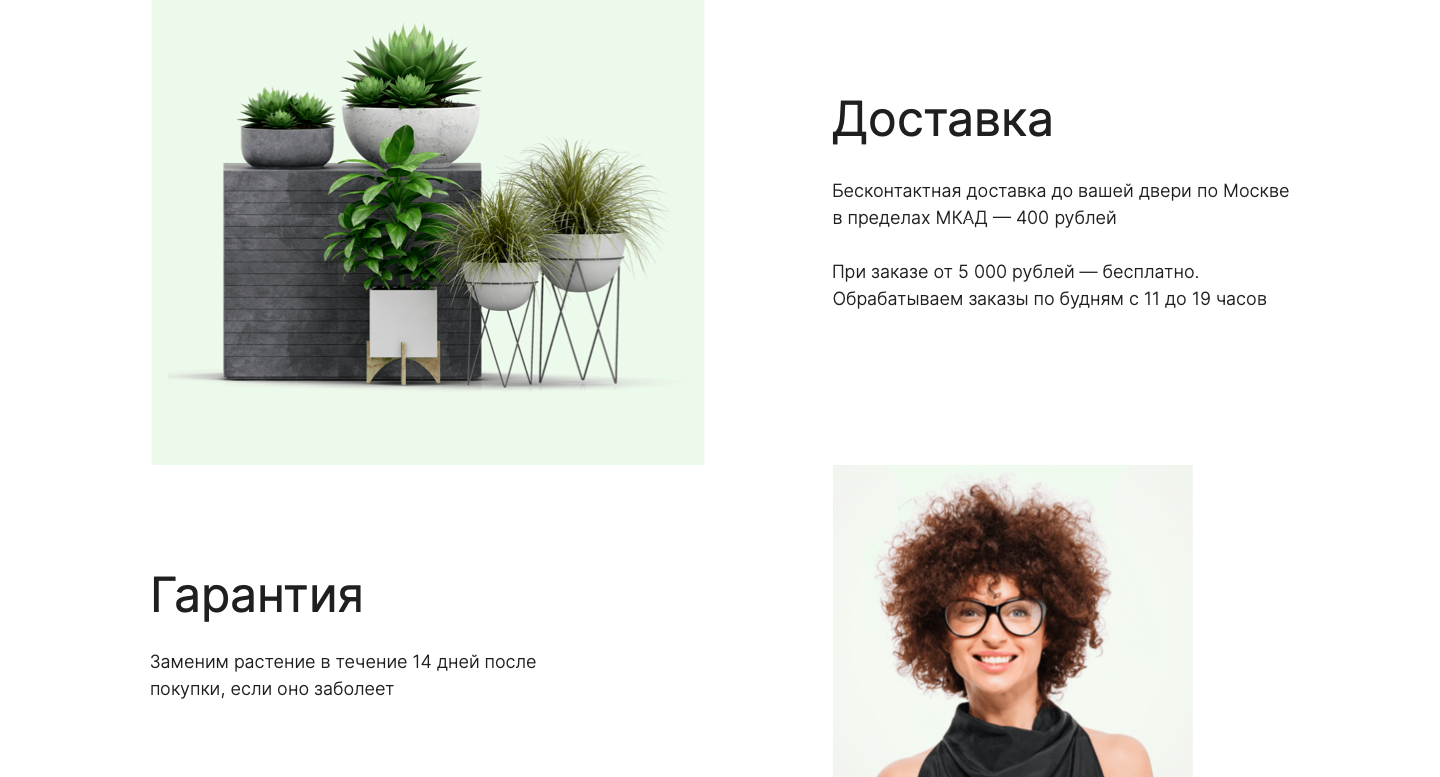
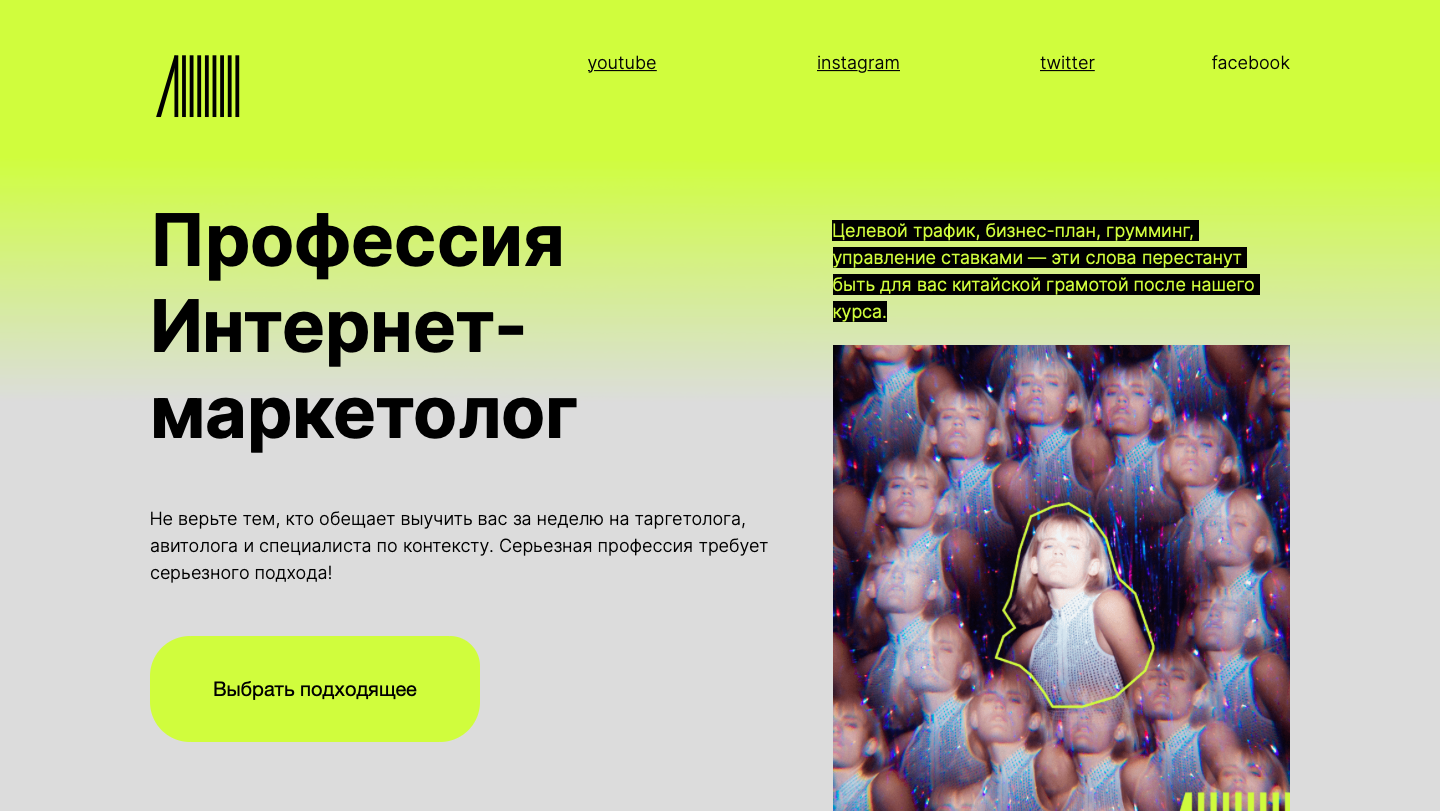
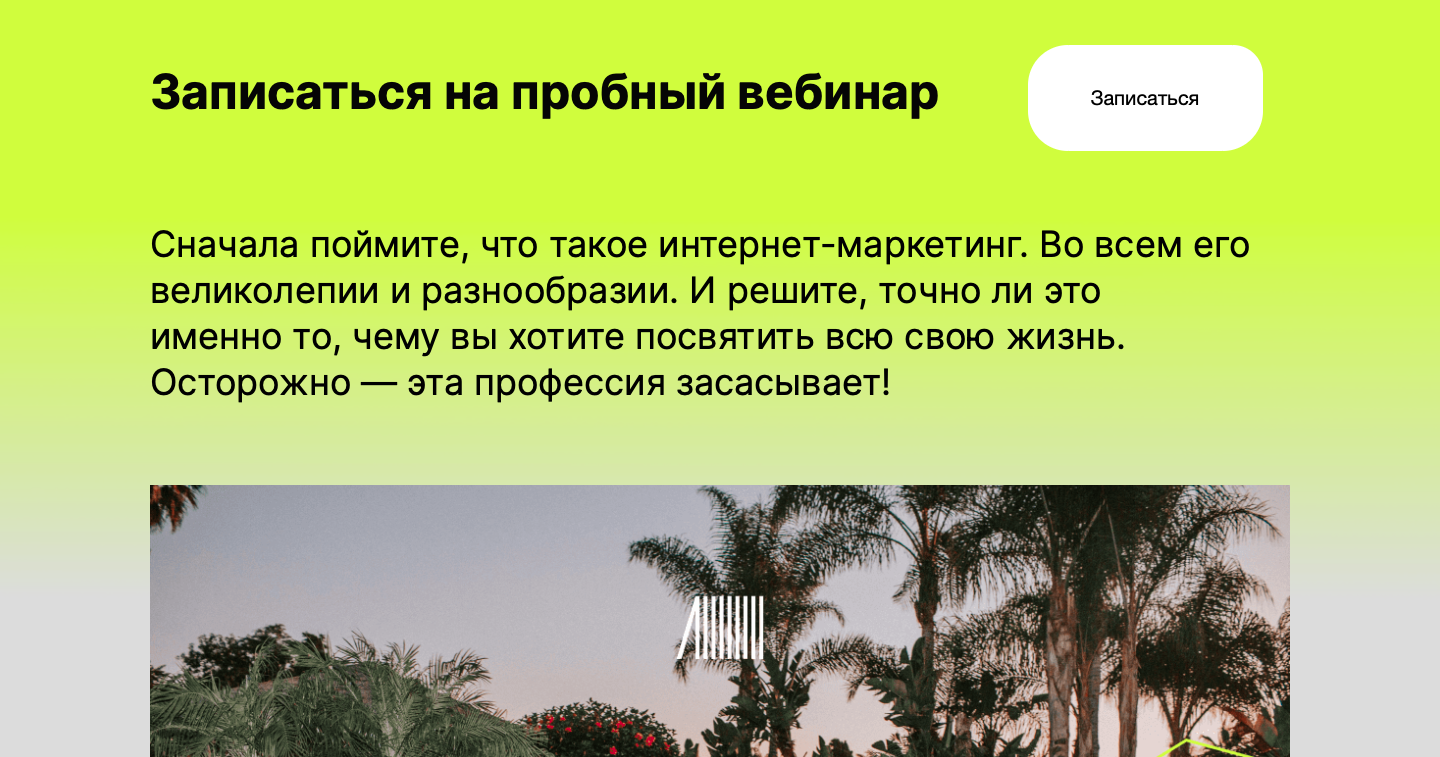
Превью новых шаблонов
Ведь лучше один раз увидеть, не так ли? :)
Не терпится проверить всё самостоятельно?
В конструкторе новые шаблоны можно найти по системным именам:
new_design
new_teacher
new_wave
new_reds
new_industry
new_building
new_creative
new_abstract
















Мы на связи 24/7.